Le flat design survivra-t-il une année de plus ?
Pour la 3e année consécutive, nous avons sondé un pool d’experts issus du branding, du digital ou de la communication 360 pour identifier les principales tendances graphiques à venir.
2018 va-t-il annoncer la fin du flat design popularisé depuis 2013 ? Ainsi que du no design présent dans nos tendances 2017 ? Le creative coding va-t-il enfin émerger ? Quid du retour au “handmade” qui apporte de l’irrégularité au digital ? Voilà autant de questions auxquelles ce dossier tente de répondre pour la création graphique de 2018.
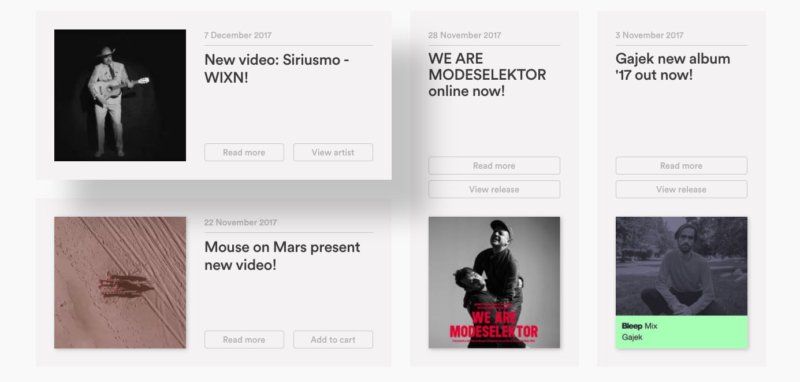
1. Le low design s’enracine
Preuve que l’épuration à l’extrême a vécu et qu’il est temps de revenir progressivement au détail, l’an dernier nous évoquions le « no design » désormais on parle de « low design ». Rappelant les propos de l’architecte américain Robert Venturi « Less is a Bore », Gilles Déléris, cofondateur de l’agence W, explique ainsi « moins de couleurs, mais des couleurs plus vivantes, moins de signes, mais des univers en mouvement… ». Il s’agit aujourd’hui « en employant des recettes plastiques économes, de limiter la production de stimulis dans des environnements saturés, de contenir les flux de données qui rythment nos existences, d’accompagner la mutation de nos sociétés vers une économie de l’immatériel. »


De son côté, Matthieu Cossais directeur artistique freelance au sein de “Pan-Pan”, partage cette opinion, et remarque que le low design s’applique de plus en plus à la typographie. « Une typo travaillée suffit parfois, et même de plus en plus. Le but de la simplification graphique est d’atteindre un minimalisme de compréhension. Parfois on aime, parfois on déteste. Comme l’art, cela a le mérite de ne jamais laisser insensible. »




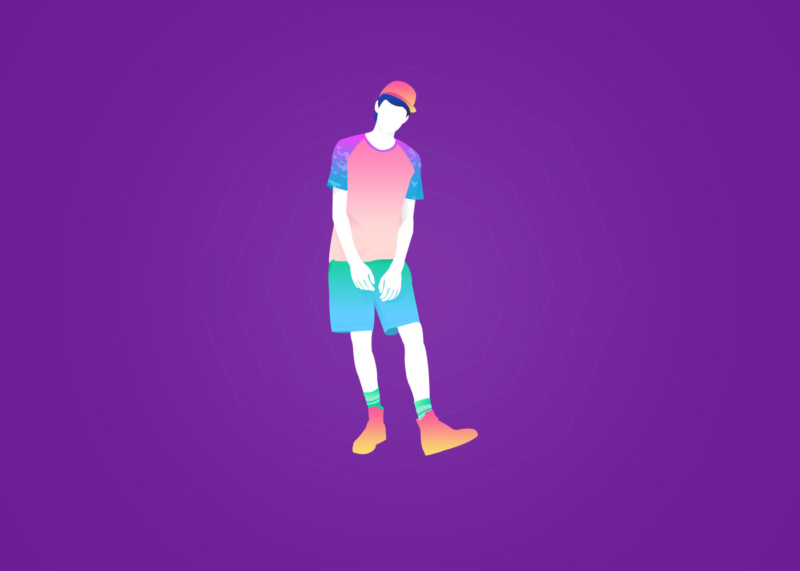
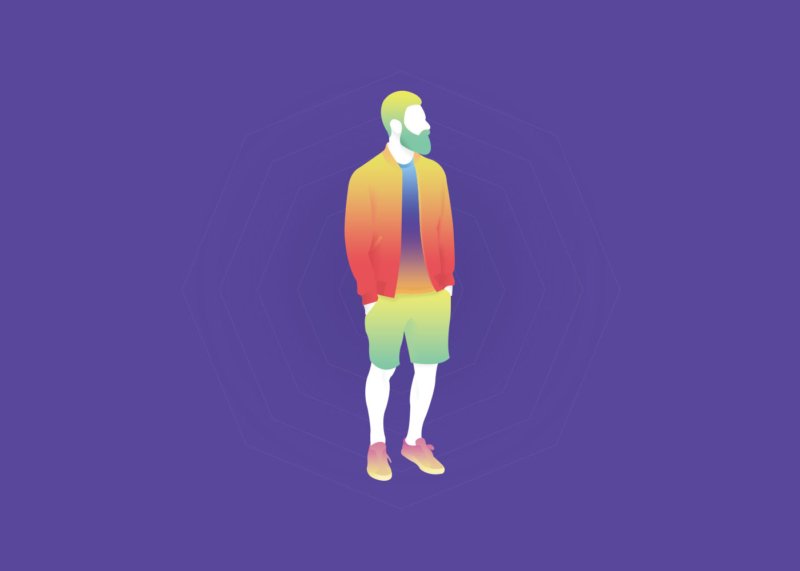
2. Le semi-flat design
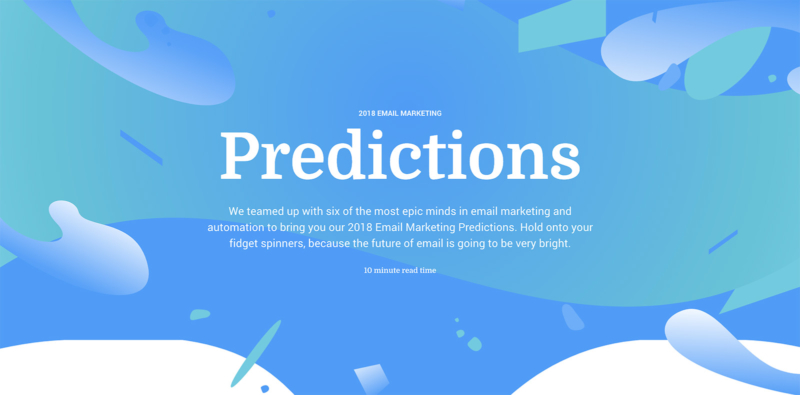
En droite ligne avec cette tendance ramenant progressivement des détails et des nuances aux créations, le flat design devient “semi-flat” pour 2018. Comme l’explique Tristan Macherel, executive creative director chez [tag]Landor Paris[/tag], « si le flat design existe toujours, on le quitte progressivement pour tendre vers un juste milieu entre absence et excès de nuances et de volumes. Cela se traduit par une vision positive de la couleur pour contrebalancer un monde particulièrement austère. Les marques sont optimistes et veulent le montrer en communiquant de la joie. »

L’ombre portée
Abandonnée lors de l’essor du flat design, le retour progressif au détail fait renaître l’ombre portée. Pierre-Alain Mondello, directeur artistique de l’agence [tag]X-Prime[/tag], va plus loin dans l’analyse. « L’ombre portée est morte, vive l’ombre portée. Bon, elle n’a jamais vraiment disparu (sauf pendant quelques mois chez les extrémistes du flat design). Aujourd’hui on assume l’ombre, on la colore, on la déforme, on l’agrandit. »


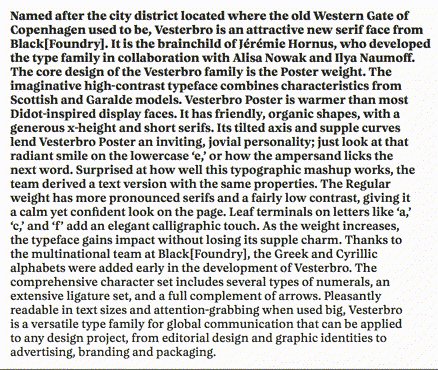
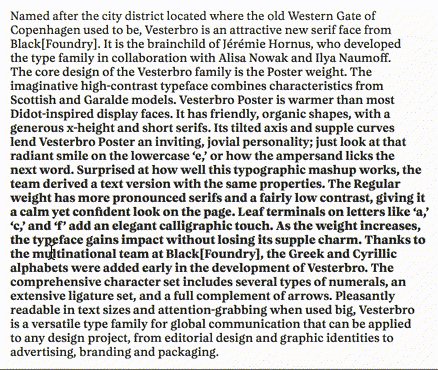
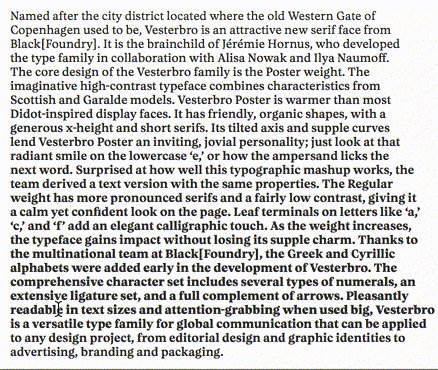
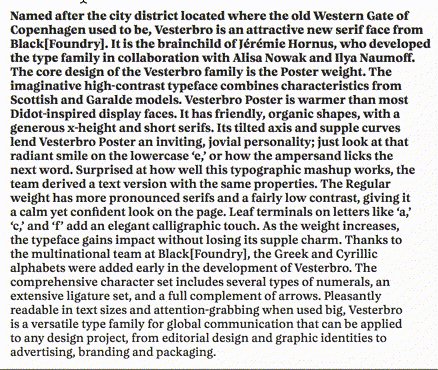
3. La typographie responsive
Grégori Vincens, président de l’agence de branding 4uatre et co-fondateur de Black[foundry], entreprise spécialisée en design et technologie typographiques, s’intéresse tout particulièrement aux fontes variables qui permettent une plus grande souplesse d’utilisation et un choix quasiment infini de variations typographiques (styles, chasse, graisse, etc). « Lancé conjointement par Google, Adobe, Microsoft et Apple, ce nouveau format de fonte (un seul et unique fichier) favorise un chargement plus rapide des polices sur le web et donc une bien meilleure expérience utilisateur. Il est fort à parier que les interfaces de 2018 seront, à la fois plus riches (diversité, expressivité, sens, impact) mais aussi travaillées plus finement d’un point de vue typographique (niveaux de lectures, hiérarchies, contrastes). »


Il conclut : « La typographie, une des « armes créatives » fondamentales des créatifs et des marques, vient de faire sa révolution technologique. »
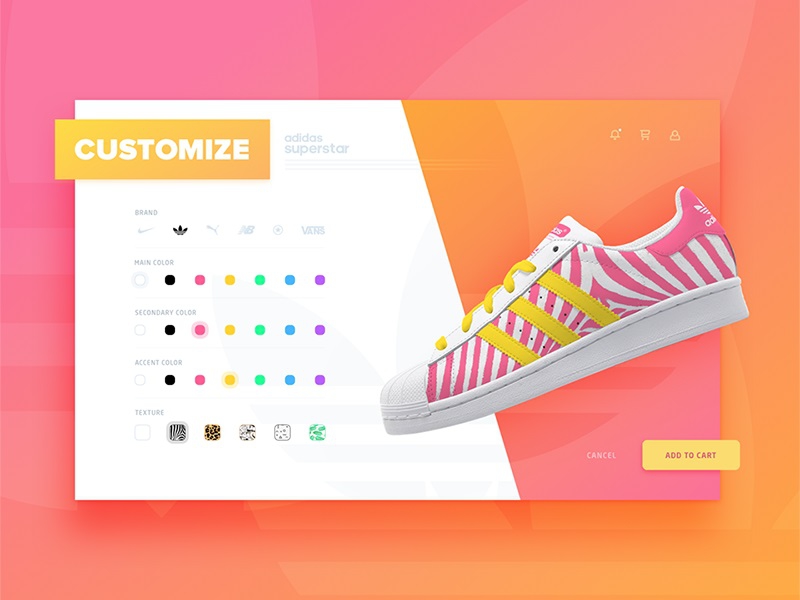
4. La customisation typographique
De son côté, Delphine Bommelaer, directrice de création design et contenus de [tag]Babel[/tag], remarque que « des applications simples et pratiques se développent, démocratisant l’accès au dessin de caractère. » Un phénomène grâce auquel « la typographie se libère, et c’est tant mieux ! Créer une titraille, travailler la typo comme une image, en posant des contrastes étonnants, des décalages de proportions inattendus, est devenu possible. Dans une époque où le temps de création est largement sous-estimé, les budgets plus contraints, où finalement tout pousserait à une standardisation molle, c’est un bonheur. »



5. Le creative coding
Preuve que certaines tendances peuvent être tenaces, le creative coding revient après avoir déjà été mentionné dans l’édition 2017 de notre dossier. Et c’est à nouveau Tristan Macherel qui en est l’ambassadeur.
« Les nouvelles technologies et algorithmes, comme les bots, et les IA ouvrent un nouveau champ d’expression pour les créatifs. Elles permettent de réduire le temps nécessaire à la production de certaines images en synchronisant la création à des données massives collectées en temps réel. » Il prend en exemple la campagne menée par le Qatar Football Club Association il y a deux ans. Celle-ci et qui reposait sur la création dynamique de vidéos et affiches par l’intermédiaire de données issues des terrains de football et des réseaux sociaux.
« Aujourd’hui on ne peut plus penser les marques de manière statique, on les pense en mouvement dès leur création. Ces nouvelles technologies permettent justement d’obtenir des créations graphiques qui valorisent ce mouvement. »
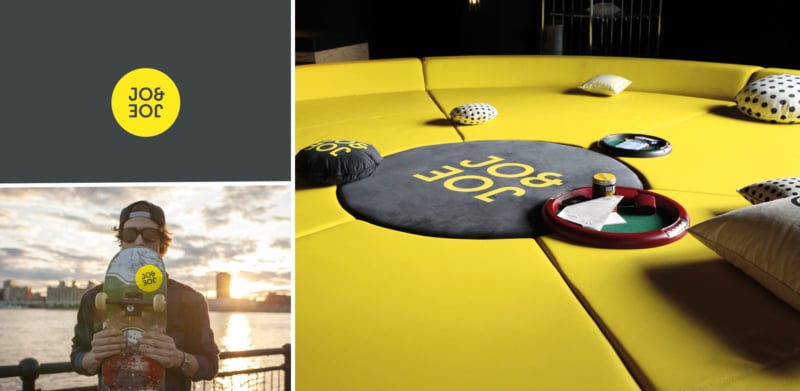
6. Les teintes écrans
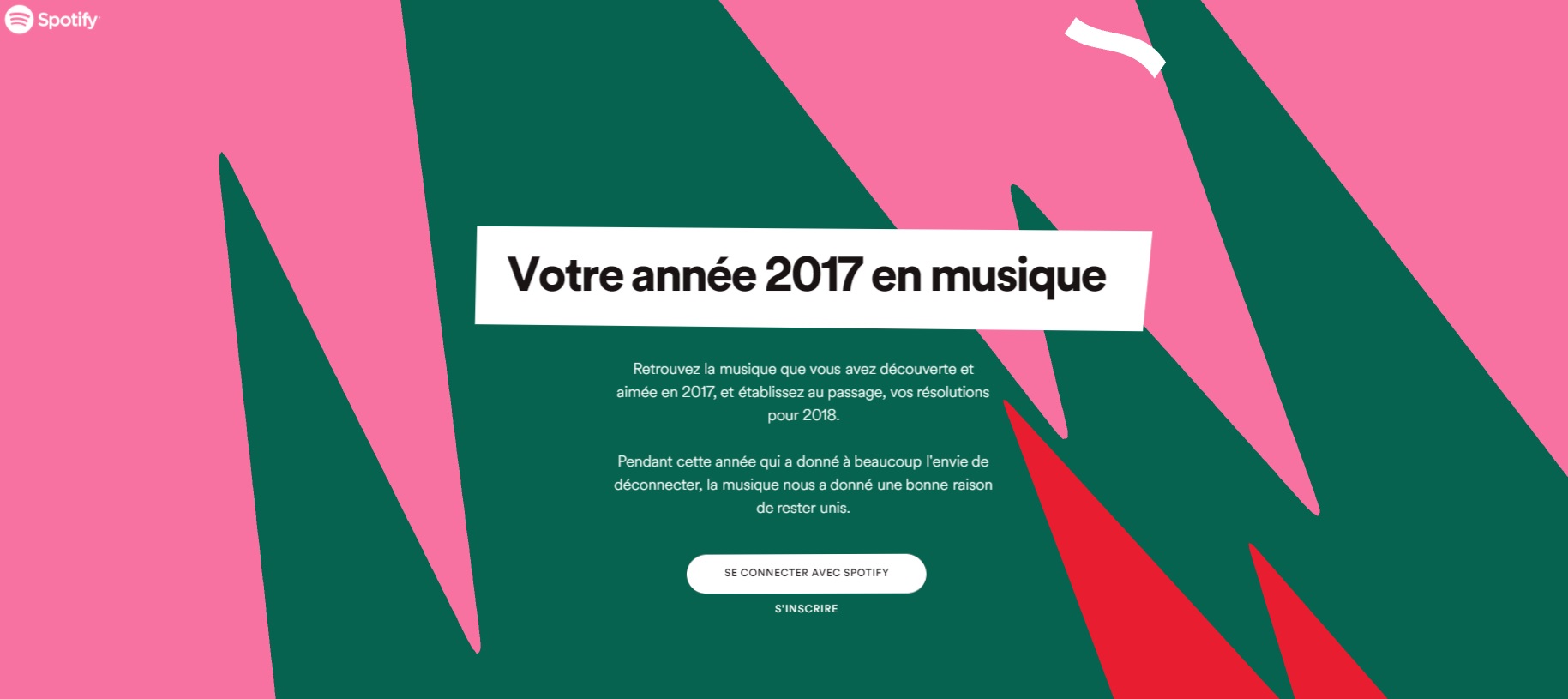
Delphine Bommelaer souligne aussi l’adoption de plus en plus fréquente de grands aplats de couleurs lumineuses, voire fluorescentes « Les teintes RVB chargées en lumière disent sans anecdote l’intégration de la culture digitale au modèle de l’entreprise. Partout les écrans fleurissent, dans chaque main bien sûr, mais au coin de la rue aussi. Et l’édition ancre plus encore sa valeur dans l’objet, dans sa durabilité, et dans la qualité de sa façon. »




« Les couleurs qui d’ordinaire se géraient dans un système de compromis de principe, se libèrent. Quand l’écran devient naturellement le premier support des marques, pourquoi ne pas sauter le pas ? »
7. L’Ultra Violet de Pantone
Marque de la libération des couleurs, le violet fait aussi une apparition marquée dans les chartes graphiques des marques. Le Pantone Color Institute l’a même nommé couleur de l’année 2018. Mais pour Pierre-Alain Mondello, « on parle plutôt de dégradés de violet. Car il serait bien triste de devoir se cantonner à cet unique “Ultra Violet” ! »



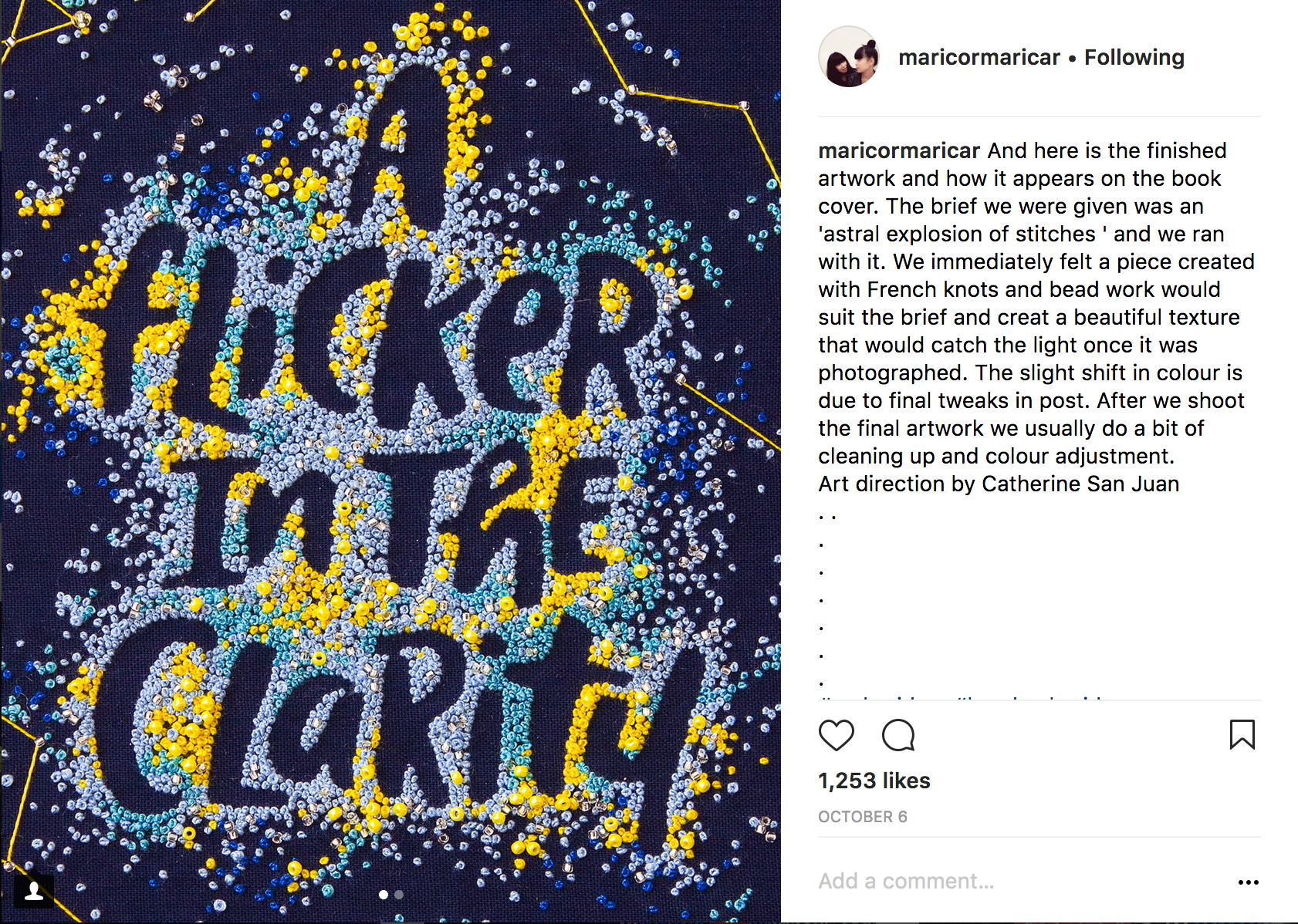
8. Le handmade
Cette tendance graphique revient à quelque chose de plus traditionnel en valorisant les beaux-arts comme le remarque Pierre-Alain Mondello. « Typo vraiment manuscrite, pâte à modeler, encre de chine, linogravure, etc. On met en avant l’artiste et on laisse gentiment les illustrations flat aux banques d’images gratuites. » Avis partagé par Babel qui nous envoie quelques visuels supplémentaires.



« S’ajoute à cela le « blob » : cette forme patatoïde qui se démarque de ses cousins cercle et quadrilatère et apporte une sacrée fraîcheur. En web, le mariage avec SVG est encore plus efficace. »

9. Le full 3D
Alors que les logiciels de motion design et de 3D ne cessent de se moderniser, Tristan Macherel rappelle que la 3D a toujours de beaux jours devant elle. Elle tendrait même à reprendre vivement sa place alors que le flat design décline. « Les agences de design intègrent de nouveaux outils d’imagerie 3D qui leur ouvrent les portes d’une nouvelle esthétique beaucoup plus riche en détails et permettant ainsi de transmettre des messages plus variés. Cette créativité doit rester optimiste et généreuse ! »
10. La transparence des méta-informations
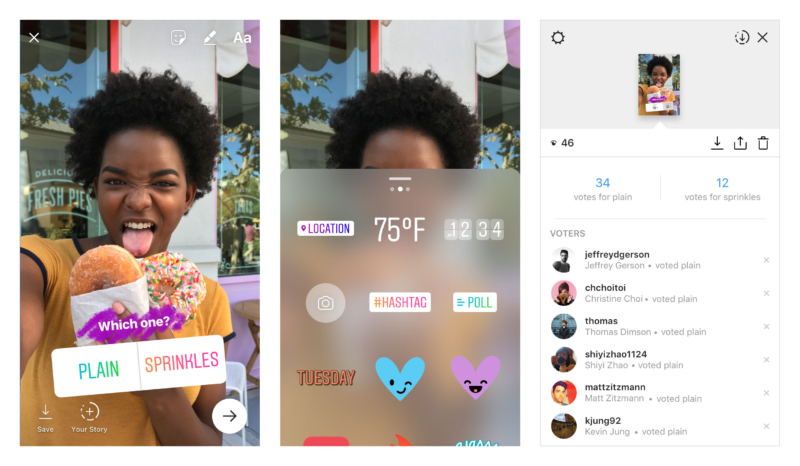
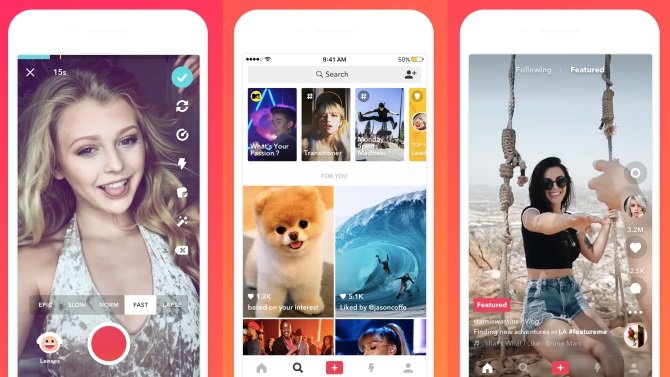
Dernière tendance de ce dossier, Gregori Vincens relève l’intégration des méta-informations à toutes les univers graphiques qui nous entourent. « Au quotidien, nos players vidéos, nos écrans, et nos posts sur les réseaux sociaux sont envahis par un tas d’informations connexes. Comme si, sur la fenêtre à travers laquelle nous regardons nos contenus, étaient inscrits, discrètement (ou pas) de plus en plus de nouvelles données, écrites ou pictographiées. Likes, cœurs, commentaires, sur-impressions typo, filtres, données de géolocalisation, titres, sous-titres… Des méta-données qui participent tout autant à la compréhension du contenu, que le contenu lui-même. »



« En extrapolant, on peut donc imaginer que les créations en 2018, qu’elles soient digitales, print ou motion, intégreront cette nouvelle complexité de la visualisation de l’information, en créant une interdépendance, entre des données de natures différentes mais complémentaires. Voire qu’une transposition de ces nouveaux codes s’opère en publicité ou en design éditorial. »
Bonus
On vous disait « dernière tendance » ? Pas tout à fait. Voici quelques tendances graphiques citées par nos experts, qui certes s’avèrent secondaires, mais valent tout de même le coup d’œil !
Le marbre et le terrazzo
Après un regain de popularité dans les années 80 avec le mouvement Memphis, il semble que le Terrazzo ressuscite à nouveau et vienne inspirer les designers.


La sainte grille
« En web, les grilles CSS se démocratisent. Ces nouvelles propriétés facilitent la vie de nos intégrateurs, alors pourquoi ne pas les assumer complètement et les afficher ? » Comme l’explique Pierre-Alain Mondello.
Plus fort : du bruit
Pierre-Alain Mondello a aussi remarqué le retour du bruit, notamment en illustration. « On en abuse parfois un peu, mais cela apporte de la texture. On va bien finir par trouver un juste milieu. »

Illustration : Marly Gallardo