Après l'incroyable succès de notre article sur les tendances graphiques de 2016 - plus de 10000 partages ! - nous avons aujourd'hui la lourde responsabilité de faire nos pronostics pour 2017.
Pour être certains de vous recommander les tendances les plus porteuses de sens, nous avons sollicité l’avis d’experts, qu’ils viennent du digital, du design ou de la communication 360. Entre algorithmes, VR, couleurs vibrantes, authenticité et refus du design, l’année s’annonce passionnante !
1. Le retour des motifs
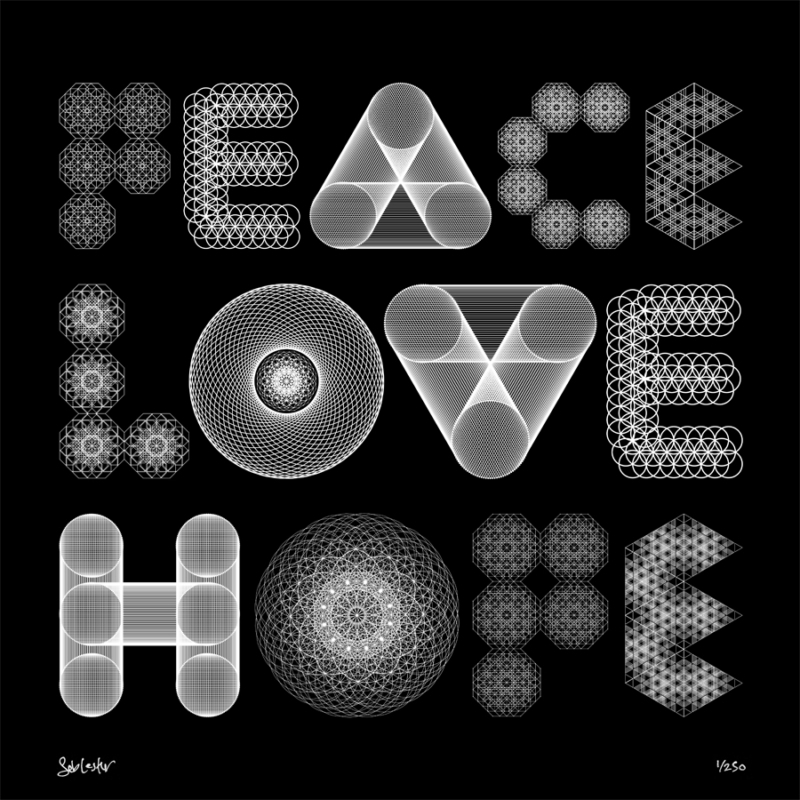
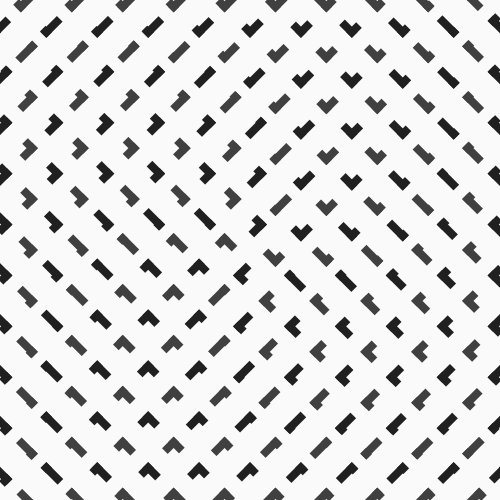
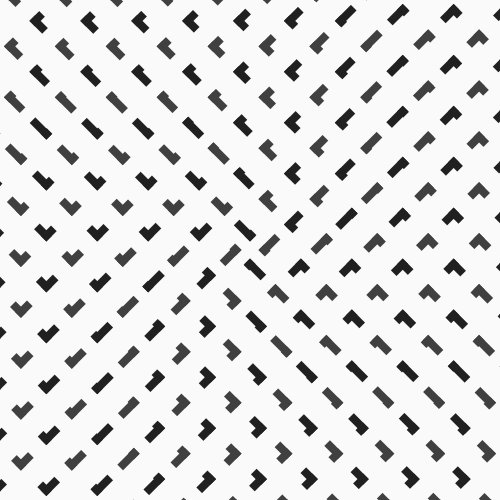
Pour Charline Vergoz, Digital Art Director chez Lonsdale Design, les motifs – ou patterns pour les anglophones – « connaissent un renouveau sous toutes les formes : de l’habillage classique à la mise en mouvement. C’est par exemple ce que Seb Lester a superbement illustré. »





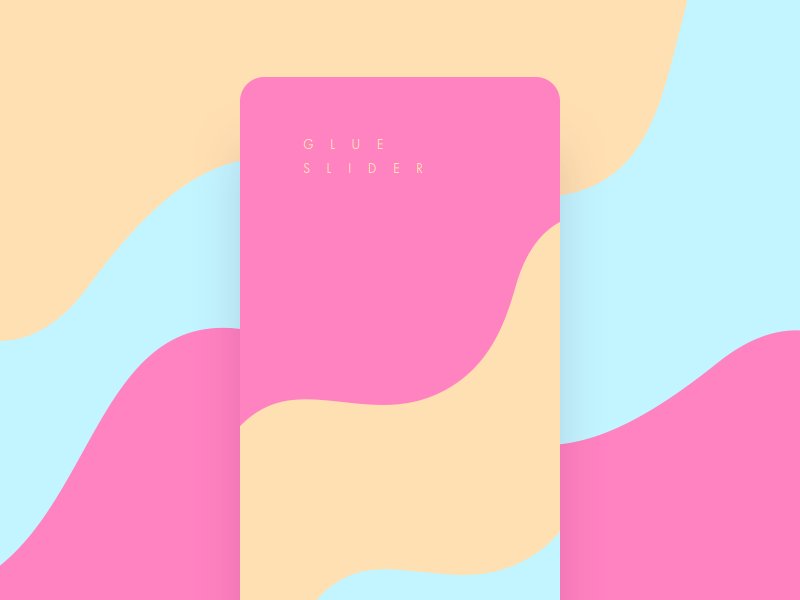
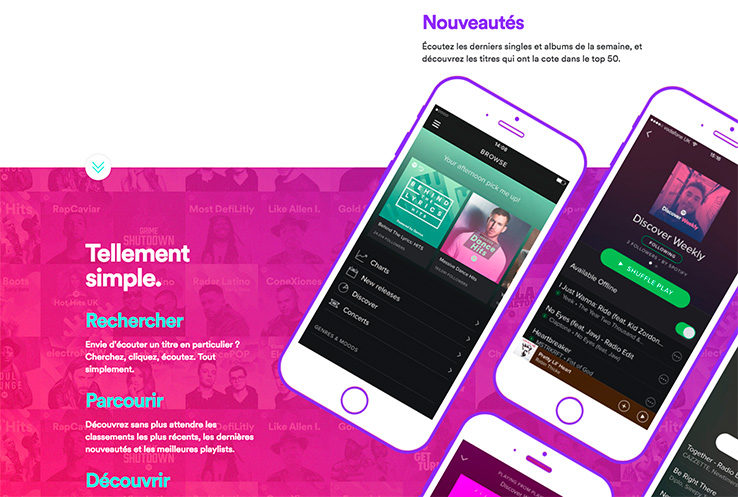
2. Les couleurs vibrantes à la Spotify
C’est LA tendance de l’année, que la majorité des interviewés ont spontanément citée. Une référence qui a donné le ton : Spotify, et sa nouvelle identité… datant pourtant de 2015.



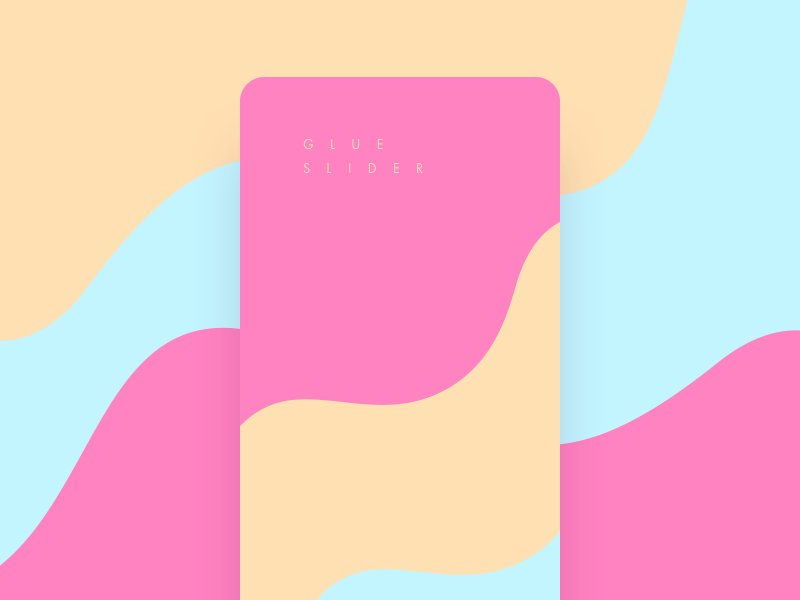
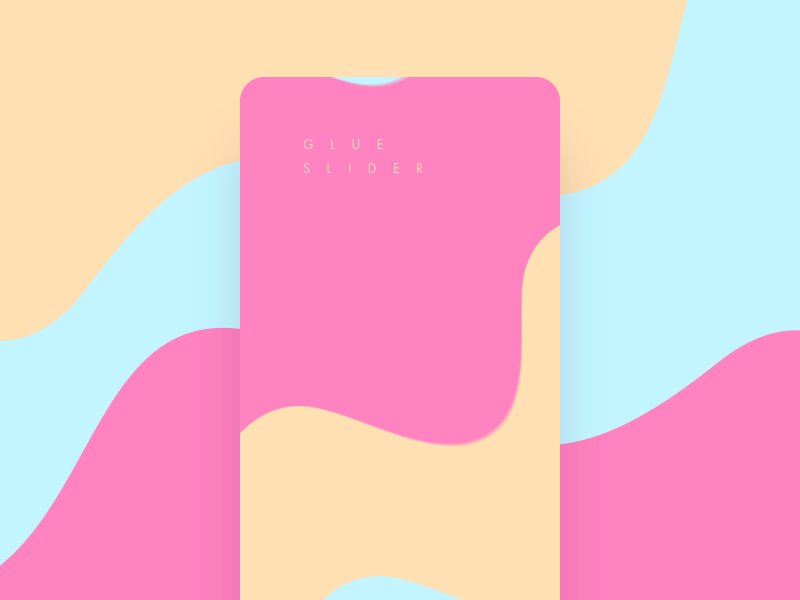
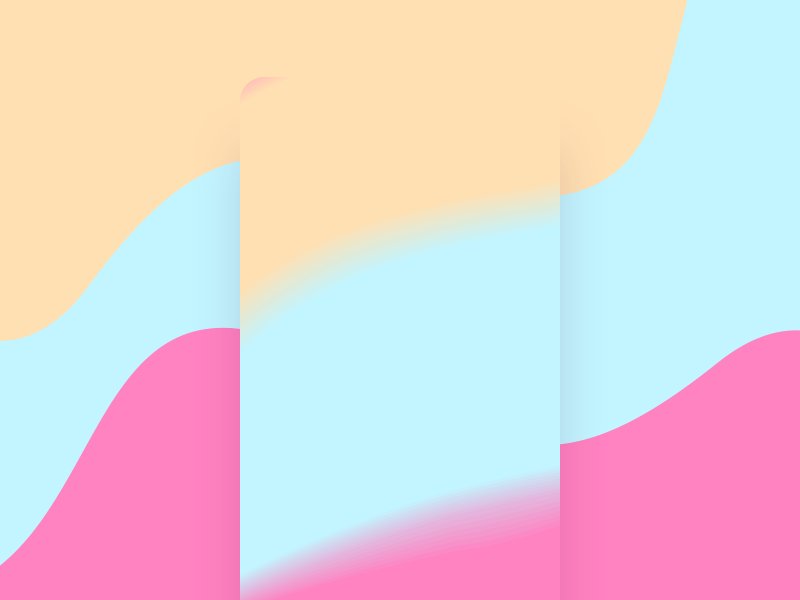
Que ce soit seules ou en duotone, les couleurs s’assument et « nous allons voir beaucoup plus de palettes de couleurs éclatantes, de ton sur ton et de dégradés audacieux dans les interfaces utilisateur de cette année » comme l’annonce Nick Babich, sur le blog d’Adobe : Creative Connection. Du violet avec du jaune, de l’or et de l’émeraude, des dégradés flashy recouvrant des photos en N&B : tout est possible, tant que le design atteint l’objectif d’émerger dans un océan d’identités et de sites web rendus un peu trop normés, notamment sous l’impulsion du responsive et du flat design.
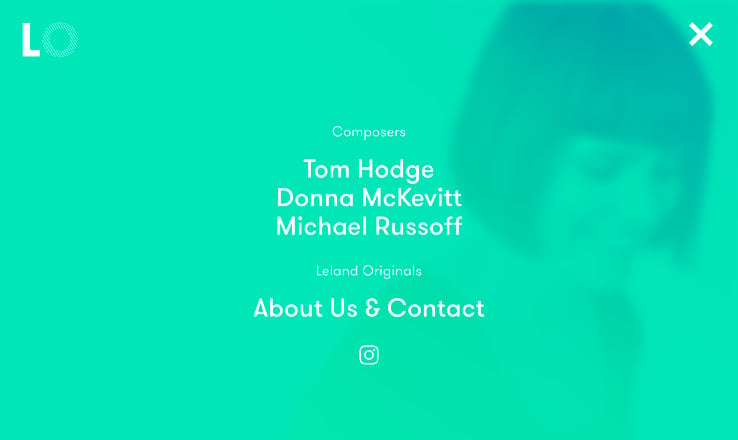
Un bel exemple de graphisme « à la Spotify » relevé par Lionel Causse, directeur de création chez Lonsdale Design : Lelandoriginals.



Comme le fait remarquer Pierre-Alain Mondello, directeur artistique chez X-Prime, « cette tendance éclipse les couleurs pastels et peu saturées. Et elle a été confirmée par Pantone lors de la désignation de la couleur de l’année 2017, greenery ». Un vert naturel certes, mais plutôt vif !


3. Le design par algorithme ou creative coding
Pour Tristan Macherel, Executive Creative Director chez Landor Paris, et président du jury Design aux Cannes Lions en 2016, il existe « une tendance de fond à laquelle les designers ne sont pas suffisamment formés : la création grâce aux algorithmes, à la 3D, au creative coding ». De nouvelles techniques qui sortent de l’habituelle suite Creative Cloud d’Adobe (jusqu’à une prochaine mise à jour ?) enseignée dans les écoles. En vue, la création d’identité, de packagings qui se basent sur la visualisation de données. L’idée n’étant pas ici de digitaliser à marche forcée des « produits physiques, du concret, du tactile que les gens sollicitent toujours » mais d’apporter de l’innovation en coulisse, porteuse de sens. Tristan Macherel cite volontairement « la page d’accueil de Google, à la mise en page très simple, et au logo très coloré. Cette interface quasi enfantine masque pourtant l’un des algorithmes les plus puissants au monde ».
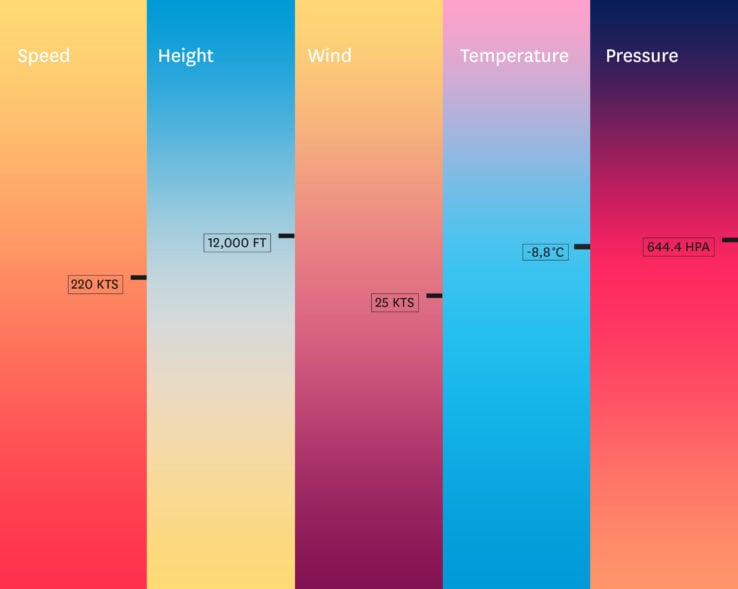
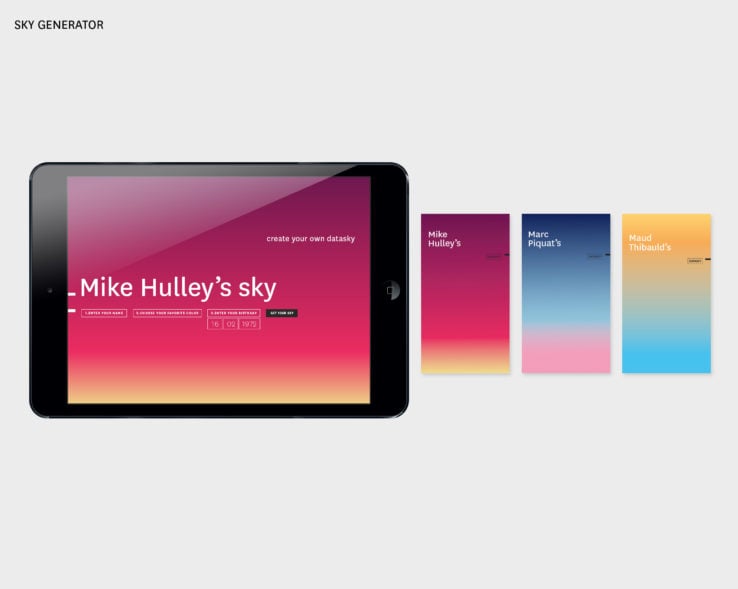
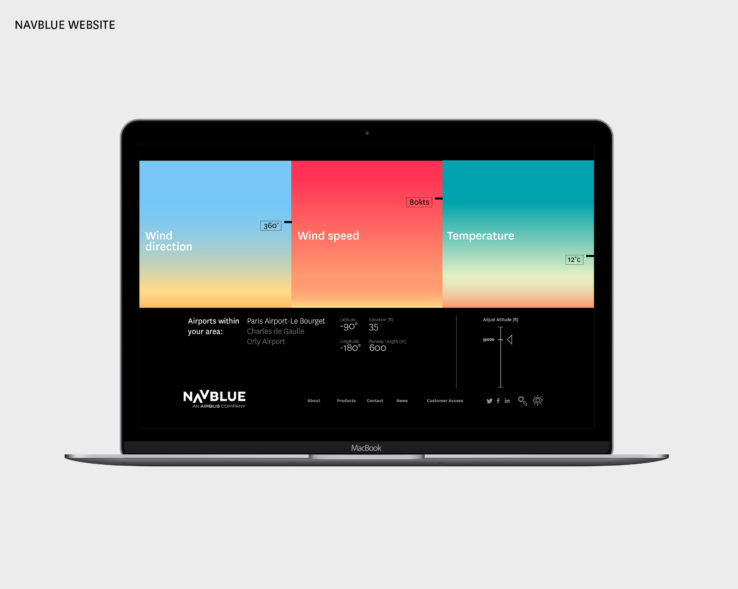
Landor Paris mène actuellement une telle démarche avec près d’un client sur 2 de l’agence. Un dernier exemple en date ? L’identité visuelle de NAVBLUE, une nouvelle marque d’Airbus, spécialisée dans les opérations de vol et la gestion du trafic aérien. Afin d’illustrer la précision technologique qui régit l’activité de cette marque et de ses publics, Landor s’est basée sur la représentation d’un ciel qui évolue selon les datas de vol. Chaque membre de l’équip(ag)e obtenait une carte de visite avec un ciel lui correspondant. L’univers de marque de NAVBLUE évolue donc sans cesse, au grès des données des vols et des personnes qui y contribuent.
A voir également : les projets de « digital art » de Bright.

4. Les photos authentiques
Comme le résume Peter Lau, directeur créatif et stratégique de [tag]Napoléon[/tag], « l’explosion des contenus en ligne a créé une demande quasi quotidienne pour des photos originales, authentiques, représentant les marques ». Ce qui s’avère être un véritable challenge pour les agences et équipes internes des annonceurs – comment produire en permanence ? – mais aussi pour les banques d’image : comment fournir suffisamment de contenus, correspondant finement à chaque marque et public, sans tomber dans les représentations habituelles de « la vie libre de droits » que l’on retrouve déjà un peu partout ?
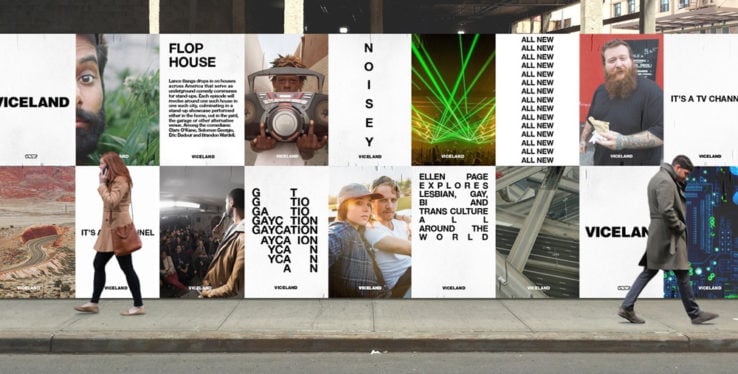
5. Le no design
Il y a quelques années, l’époque était au skeuomorphisme et à l’évocation d’éléments physiques, matériels, pour représenter des fonctions. Pierre-Alain Mondello s’en souvient : « nos PSD se surchargeaient d’effets, d’ombres portées, et de textures dans tous les sens ». Puis est arrivé le flat design, porté par l’interface Metro de Microsoft puis iOS 7 d’Apple, très décrié à l’époque.
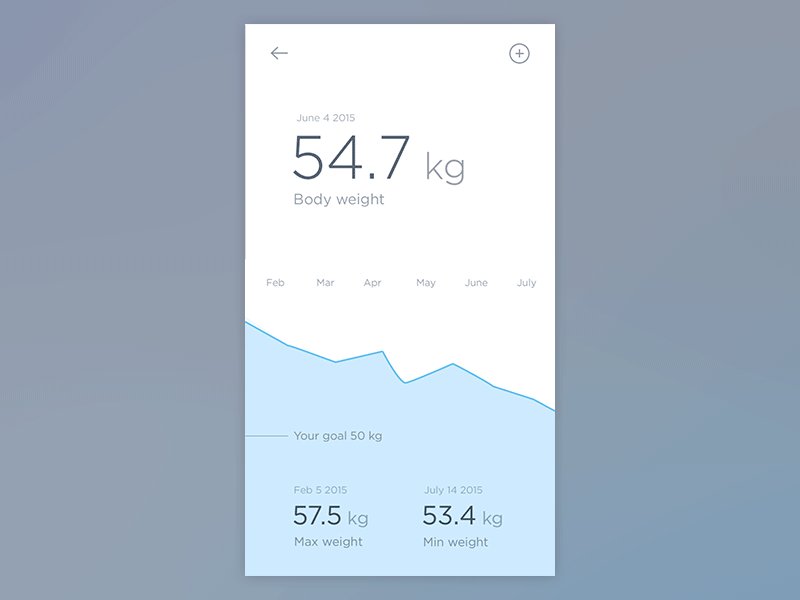
Si 2016 avait amorcé la tendance d’un flat design enrichi, Pierre-Alain Mondello parierait davantage sur le no design. « Celui-ci permet avant tout de mieux mettre en avant le contenu. Le negative white space ne fait plus peur, on l’assume, on en joue. On se concentre plus sur la composition et sur l’UX. Le no design se retrouve également du côté du packaging, où l’on oublie presque le contenant pour mieux valoriser le contenu. »
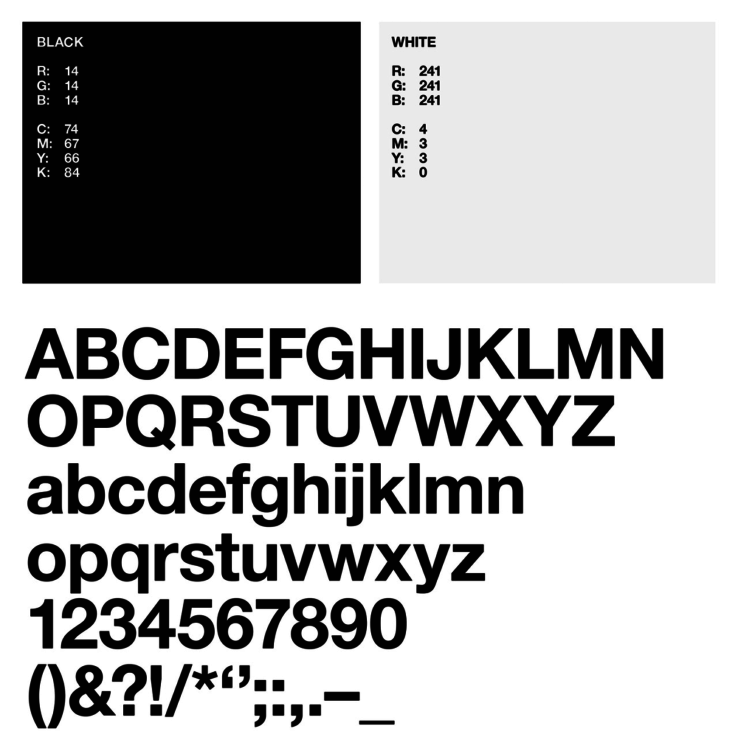
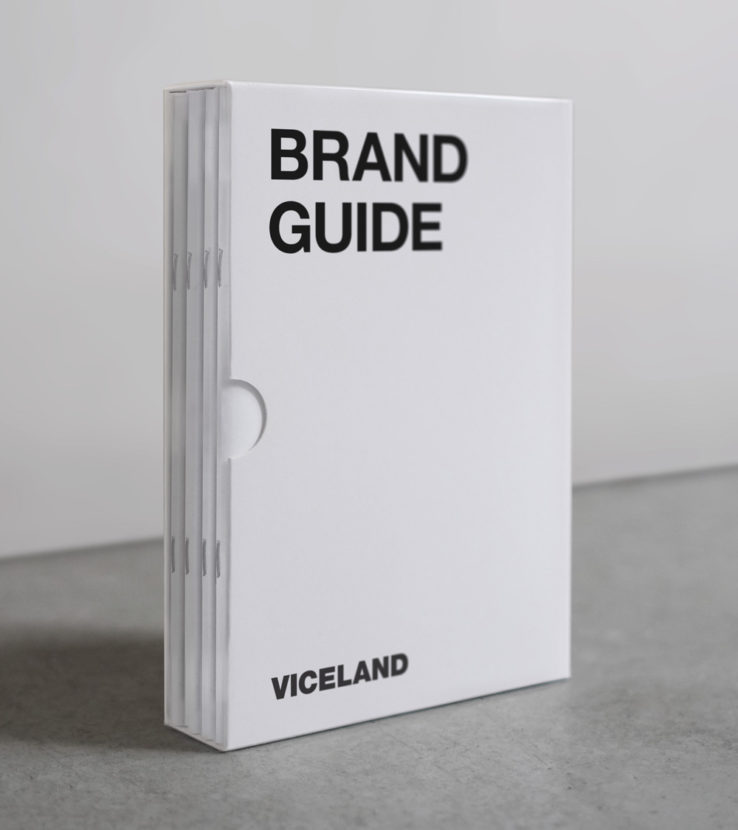
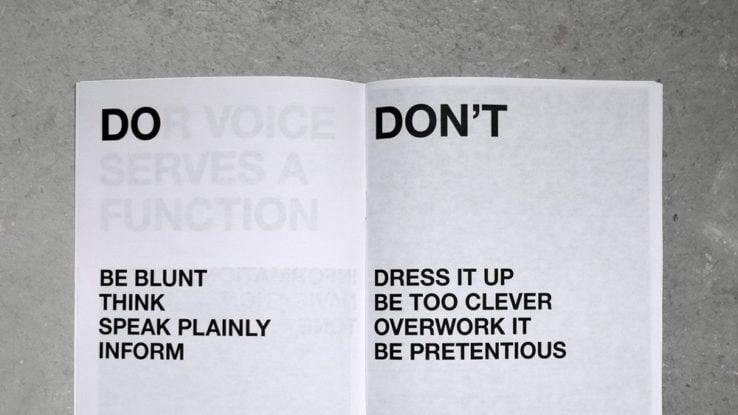
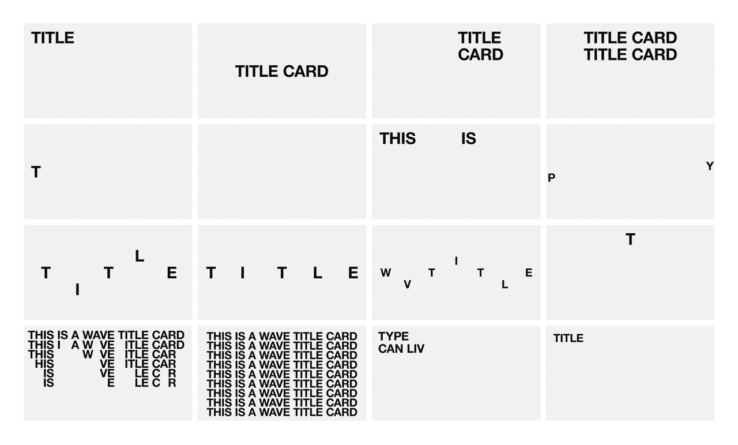
Un exemple : la charte visuelle de Viceland, la chaine TV du groupe VICE.





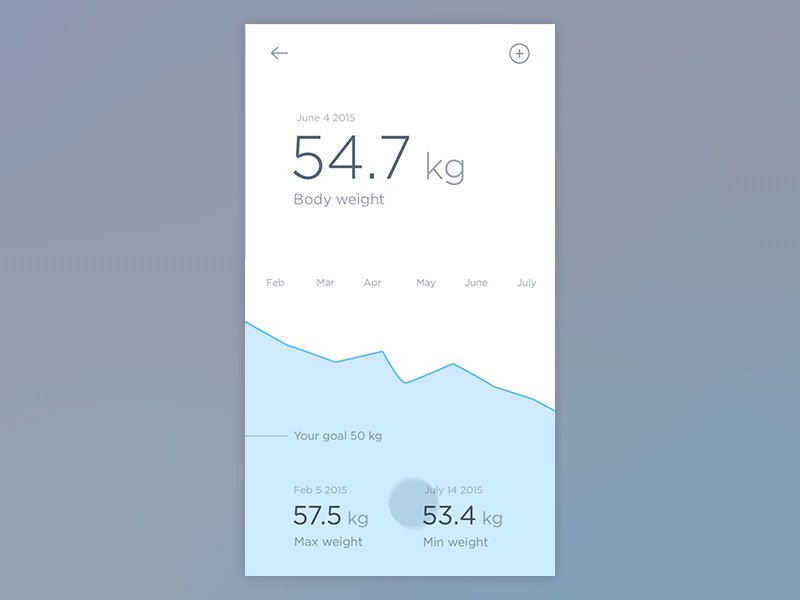
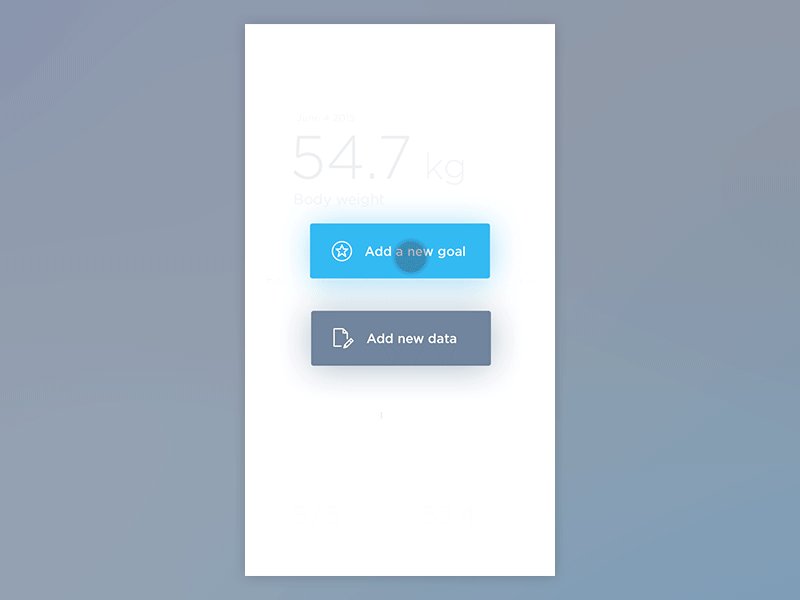
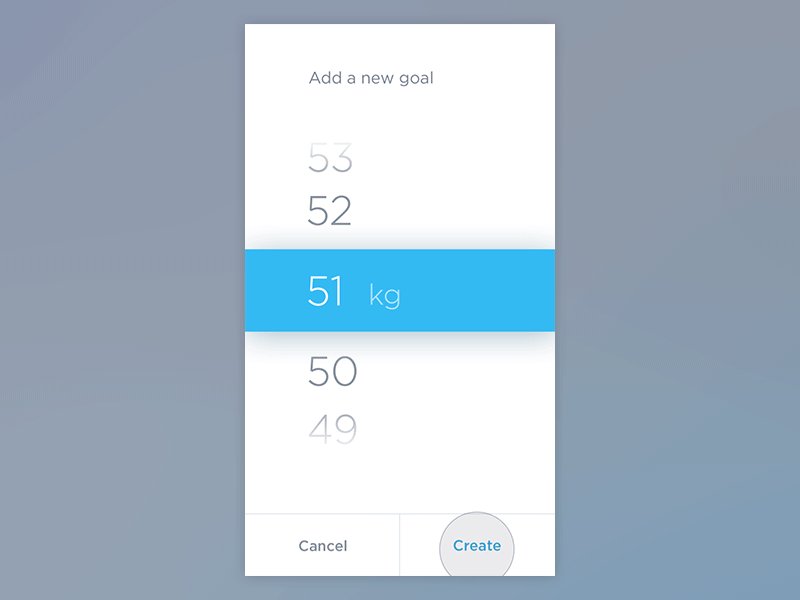
6. Le mouvement
Comme le résume Pierre-Alain Mondello, « les interfaces s’animent de plus en plus grâce aux nouvelles possibilités techniques et au talent des développeurs. » Il s’agit d’un vrai plus pour l’expérience utilisateur, avec quelques surprises, ainsi que des remèdes contre « l’anxiété liée aux temps d’attente » comme s’en amuse Peter Lau.

Une animation signée Lucas Bebber

Une animation de Jakub Antalík – via Nick Babich pour Adobe.
7. Des typographies web libérées
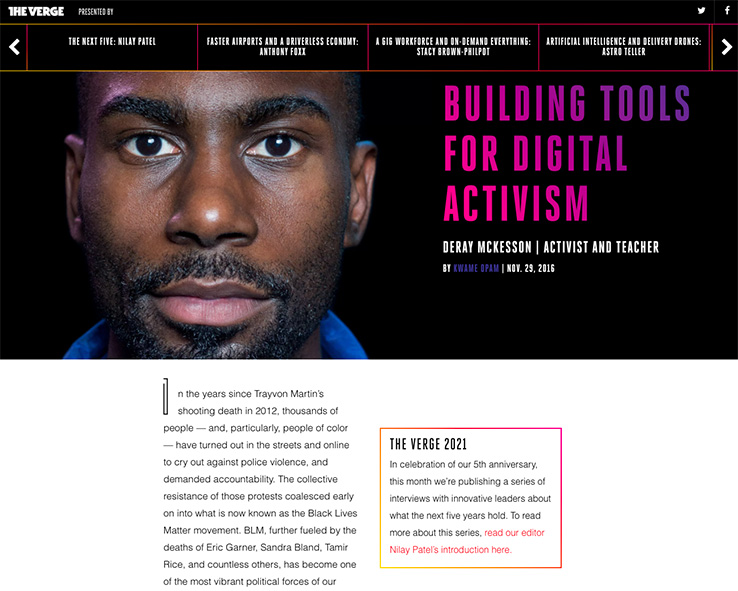
« En offrant 815 polices de caractères avec Google Fonts, utilisables pour la plupart gratuitement et sur tout type de terminal connecté », le géant de Mountain View rend un sacré service aux designers comme le souligne Peter Lau ! Cette diversité permet de varier davantage les « typos » et d’oser une mise en valeur des textes qui n’a plus rien à envier aux magazines, ou presque. Les formats « longform » – des articles riches en contenus ayant en général leur propre DA – se prêtant volontiers à des telles expérimentations typographiques.

8. Le fait-main et le bio-mimétisme
Le travail de graphiste ayant pu totalement se digitaliser depuis une ou deux décennies, il est logique qu’un retour à des techniques plus manuelles fasse son retourne à « la peinture, le crayon, les textures pures et granuleuses du papier » comme l’évoque Pierre-Alain Mondello, mais aussi le graffiti – cf le succès d’un Tyrsa – ou encore la risographie, citée par Lionel Causse (déjà présente dans les tendances 2016).
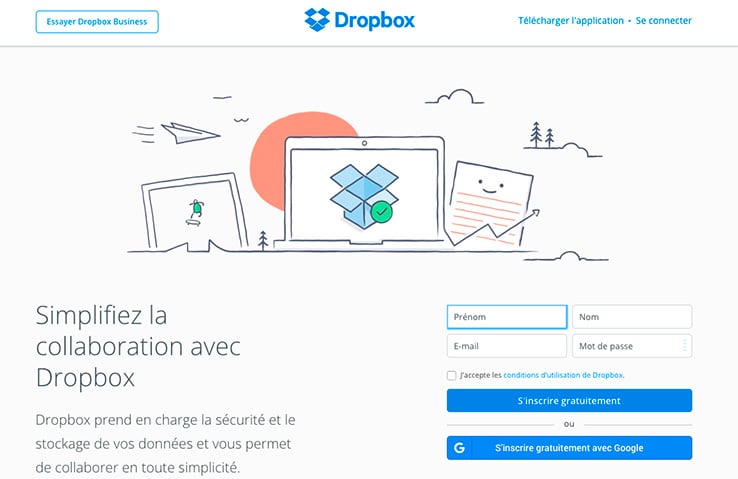
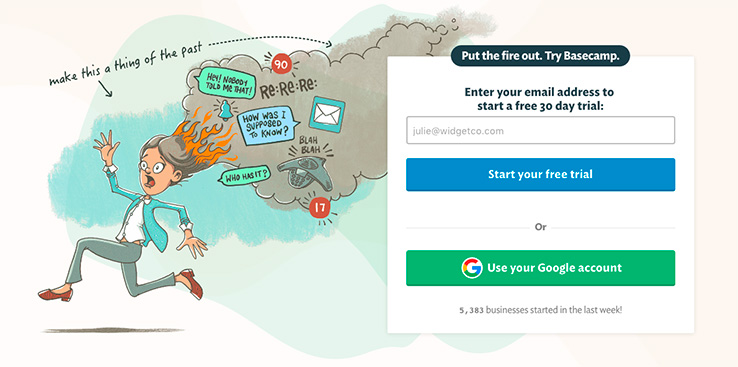
La tech n’est pas en reste avec Dropbox et Basecamp, qui depuis plusieurs années renouvellent leurs illustrations faites à la main, pour rendre plus accessibles leurs services en ligne à destination des professionnels.


Pour Volker Gehr, Head of Art and Design de [tag]Herezie Group[/tag], correspondant à un retour au craft, « qui est une invention des communicants. Le craft est né de l’ambition de générer une valeur ajoutée à toute création visuelle en optant pour un rendu artistique qui raconte le temps passé à l’exécution de celle-ci. Comme si les métiers de la création graphique correspondaient à de vieux métiers solides comme barbier, menuisier… des gens qui mettent la main à la patte et travaillent la matière ».
Volker Gehr perçoit également une évolution connexe : le bio-mimétisme, qui après avoir envahi « l’architecture et le design, rapproche désormais le graphisme de la nature. » Cela se traduit par un retour au « non industriel, à la sérigraphie, à la calligraphie ». Un exemple ? La campagne éco-responsable de Biocoop, faite-main.
https://www.youtube.com/watch?v=R5yWHZpufEM
9. La réalité virtuelle et la réalité augmentée
Il s’agit là moins d’une tendance graphique que d’un brief : comment concevoir des interfaces pour la réalité virtuelle et la réalité augmentée ? Maintenant que les terminaux commencent à se populariser pour la VR (Playstation VR, Oculus Rift), et que la réalité augmentée est devenue grand public avec Pokémon GO.

Pour Tristan Macherel, le cas Trip to mars annonce cependant quelles sont les interfaces et surtout les expériences qui peuvent réellement devenir un succès. « Il s’agit de la première expérience collective de réalité virtuelle, ce qui ouvre un champ d’application beaucoup plus vaste, dans une société où nous aimons partager, échanger, que ce soit de visu ou sur les réseaux sociaux. À nous d’imaginer d’autres expériences de ce type. »
10. L’évolution du métier de designer
Ce dernier cas montre justement pour Tristan Macherel que le métier de designer est en train de changer : « nous passons du design graphique au design d’expériences. L’exécution graphique, le suivi des tendances ne représentent désormais plus que le BABA du métier. Ce dernier étant devenu de plus en plus holistique : concevoir une identité, un univers graphique, cela ne suffit plus. Les marques sont désormais davantage reconnues pour les expériences qu’elles proposent que leurs codes visuels. »