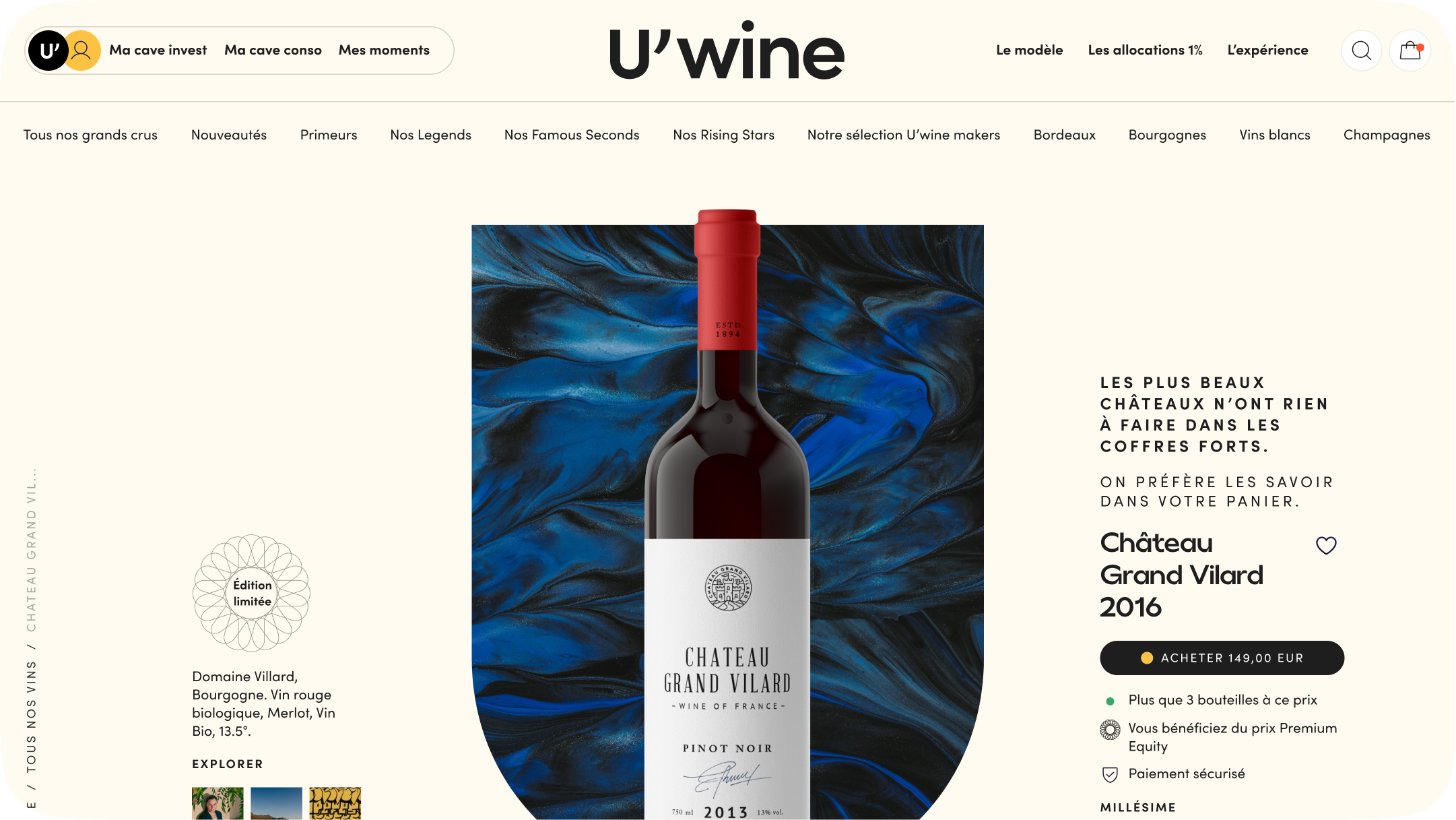
Réalisation de l'agence Insign
PoWAaaaaah ! Penser WebApp. - INSIGN - Insign - agence Publicité / communication / 360
En tant qu’utilisateur, nous crieront (intérieurement) encore longtemps ce “son” lors de la découverte des sites qui constituent le web. Un sentiment de “joie”, ”de fierté”. Depuis le début, un site web est une réalisation qui tente de surpasser les précédentes, pour faire sonner, à travers les internautes, la surprise ou l’étonnement.
Une histoire qui reflète la créativité et l’adaptation de la technique
Comme vous l’aurez compris, nous allons ici partager une vision. Mais avant cela, échangeons sur une vue rapide des grandes avancées du web côté tech.
Vous pouvez voir que la technique “sur la toile” a été vue comme “innovante” via des évolutions successives qui ont donné à “voir” une expérience.
L’innovation s’est principalement construite à travers l’interface (UI). L’élargissement même de la puissance du réseau (ADSL, câble, fibre…) peut être vue comme un accélérateur d’UI. Celle-ci a permis l’accès à des pages plus lourdes apportant une plus grande liberté dans le design et les fonctionnalités : dimensions des images, complexité de l’html et du rendu (Flash), vidéos, 3D, Streaming1, etc…
Aujourd’hui, notre palette créative technique est devenue plus riche par la disponibilité forte de services tiers, la puissance de calcul actuelle de nos navigateurs et leur environnement sécurisé et, enfin, avec les interactions possibles entre l’OS et la machine.
Nous pouvons affirmer que le rôle des navigateurs n’est plus seulement d’afficher des pages web, mais d’être un dispositif complet qui interagit avec l’utilisateur par une multitude de sources et de moyen d’expressions, comme les capteurs, les caméras ou encore les modules de vibration.
Augmenter l’expérience du visiteur et continuer la mutation du web
Si le web a toujours su se réinventer, c’est aussi grâce au choix de perception qu’il s’est imposé au fil du temps grâce à l’amélioration progressive, c’est-à-dire la possibilité d’offrir des expériences différentes en fonction des capacités du navigateur et du périphérique sur lequel est vécue l’expérience (ou “Progressive enhancement” est une nécessité).
Ne pas faire le choix du tout compatible, améliorer le résultat pour ceux qui peuvent suivre, est en synthèse le levier qui a permis des avancées asymétriques et progressives de l’ensemble des navigateurs actuels, le tout au profit de l’expérience utilisateur.
Certes, nous avions oublié de vous préciser le postulat de base : les navigateurs ne sont pas tous égaux face à l’innovation. Certains sont beaucoup plus hermétiques, au point de céder toute ou partie des parts de marché les concernant !
L’exemple le plus représentatif de cette course à l’immobilisme était Microsoft avec Internet Explorer 6 (IE6 pour les intimes), qui était le frein majeur vers l’affichage libéré généralisé. Parce qu’il n’implémentait pas les standards et que, par conséquent, n’était pas compatible avec la nouvelle génération de navigateurs.
IE6 enterré, c’est Apple avec Safari qui a repris le flambeau, celui-ci étant devenu aujourd’hui l’un des navigateurs les moins compatibles avec l’avancée du marché. Pour les plus techniques d’entre vous, reposons en vrac ce que propose un navigateur, pour comprendre les possibilités présentes et à venir d’interaction avec un ordinateur ou un téléphone mobile :
local notifications, push messages, home screen installation, foreground detection, audio & video capture, advanced camera controls, recording media, real-time communication, bluetooth, nfc, ambient light, network type & speed, online state, vibration, battery status, device memory, offline storage, file access, contacts, storage quotas, task scheduling, touch gestures , speech recognition, clipboard (copy & paste), pointing device adaptation, offline mode, background sync, inter-app communication, payments, credentials, geolocation, geofencing, device position, device motion, proximity sensors, virtual & augmented reality, fullscreen screen, orientation & lock wake lock
L’annonce au mois de janvier de Ricky Mondello (responsable Safari), sur l’ajout de services permettant le fonctionne en mode déconnecté pour Safari de iOS 11.3, laisse présager d’un changement de comportement et d’une ouverture vers les web apps par Apple.
Bien que Safari accuse un peu de retard, continuons de prendre de l’avance en exploitant les navigateurs qui sont à jour.
Le web peut et doit penser application
L’utilisation de ces fonctionnalités nous ouvre les portes de la webapp. Les dispositifs web qui répondent à un besoin autre que d’afficher du contenu, s’appellent des webapp.
Penser webapp, c’est penser avant tout à l’utilisateur : à quoi va lui servir mon produit.
Grâce à notre palette technique, nos réponses sont de plus en plus complètes sur le web (utilisation des capteurs disponibles dans le périphérique, API tierces, AI…). Et c’est loin d’être la fin. Par exemple, avec l’AR : elle fait partie des surprises du dernier trimestre de cette année et qui est désormais disponible dans certains navigateurs mobiles.
Les acteurs du web misent aussi sur les webapp et notamment via la notion de “Progressive Web App” (ou PWA), qui a pour but de se rapprocher d’une application mobile native, par l’ajout d’icône sur le Dashboard, par un fonctionnement offline et de recevoir des notifications même lorsque la PWA est en arrière-plan. Google note déjà chaque site qui se rapproche d’une web app… pour ajouter un paramètre dans l’algo du ranking.
Le web devient donc une nouvelle source d’applications, non pas en opposition avec les applications natives sur téléphone mobile, mais en complément.
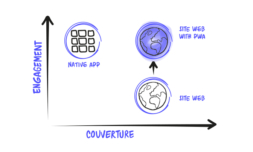
Le web face au natif
Le web a une force indéniable : c’est la visibilité. Un utilisateur cherchera toujours une information ou un produit par un moteur de recherche, le site consulté a l’avantage de s’afficher qu’importe le périphérique utilisé et de remonter avant les “Appstore” dans les résultats de recherche. La couverture d’un site est donc large et universelle, alors que pour une application native sur mobile les stores sont les seules portes d’entrée.
Néanmoins, l’engagement qu’a un utilisateur face à son application est beaucoup plus forte que pour un site. L’acte d’installation, la présence sur sa liste et l’interaction de l’application avec les notifications, en font de fait un compagnon, alors que le site web reste la plupart du temps une page visitée parmi des milliers d’autres.
La notion de “Progressive Web App” ou PWA est un agrégat de technologies et de bonnes pratiques qui transforme/rapproche l’usage d’un site en celui d’une application, avec comme objectif de gagner plus d’engagement de la part de l’utilisateur.
Est-ce que ce discours signifie mort au natif ? NON ! Cela veut simplement dire que le web continue sa mutation et de répondre à la question de l’usage. Aujourd’hui, son lieu de réflexion est sur la mobilité et encore une fois l’engagement. Nous devons le voir comme un moyen de répondre à des cas qui empêchent la création d’applications natives : coût, sites web déjà existants, disponibilités de ressources spécialisées…
There is no PWA
L’idée derrière la PWA est donc de combler et de rattraper cette engagement et d’être au service de l’utilisateur.
Pour rappel les enjeux techniques pour être conforme à une PWA :
être utilisable sans connexion ou avec une mauvaise connexion
être présent dans la liste des app (dashboard du smartphone)
notifier l’utilisateur sans consulter le site.
On ne va pas ici démontrer le comment, car il y a déjà de très bons articles sur cela, mais nous pouvons préciser que dans le fond nous savions faire cela depuis un petit moment. Pour le PWA, comme avec le responsive design à l’époque, dans très peu de temps on ne se posera plus la question : “est-ce important de le faire ?” Cela fera partie de nos basiques.
Peut-on dire qu’il n’y a pas de PWA, mais il y a, en revanche, un objectif de switcher la réflexion lors de la conception afin de penser web app ?
Quoi qu’il en soit profitons de notre palette créative technique et inventons un web au service de l’expérience utilisateur et des marques.
Vous savez qu’on ne parle plus d’afficher une image et de savoir si ça bouge. La combinaison et l’utilisation judicieuse de toutes ces solutions peuvent nous permettre d’être pertinents pour nos utilisateurs !
Si on ajoute à cela toutes les API et les AI, qui vont souvent de paire, la richesse de notre matériel est indéniable, voir indispensable, pour créer des dispositifs audacieux.
Informations
- Annonceur : INSIGN
- Marque : INSIGN
- Type de média : Tribune
- Pays : France
- Date de mise en ligne : 18 juin 2018
Crédits
- Agence : Insign
Réalisations de l’agence Insign