Analyse du redesign 2018 de Slate.fr.
L’époque est à l’UX et au design thinking, plaçant l’utilisateur au centre de toute conception produit. Transposé dans le monde des médias, cela revient à placer le confort de lecture et la satisfaction comme priorités absolues. Mais combien de médias sont-ils capables de se fixer un objectif aussi exigeant, d’autant plus en France ? Très peu avant que Slate.fr lance son nouveau site en mars dernier. Celui-ci regroupe nombre de bonnes pratiques du moment, que nous allons tenter de décrypter en compagnie d’Alexandre Brachet, fondateur d’Upian, et Thomas Steffen, directeur de création.
Le brief
En 2017, sous l’impulsion d’une nouvelle équipe dirigée par Christophe Carron, Slate France a souhaité refondre son site web, afin de mieux porter son nouveau positionnement : « prendre le temps de publier mieux et engager un public fidèle sur des temps de lecture longs ».
Déjà responsable de la première version de Slate.fr – mais pas la précédente – l’agence Upian a été retenue pour accompagner graphiquement cette évolution vers davantage de contenus de fond. Mais aussi pour mieux « sérialiser les contenus », comme l’explique Alexandre Brachet (Upian), avec « une attention particulière aux podcasts », dont le succès grandissant est vecteur de différenciation pour Slate.fr.
Le redesign
En réponse à ce brief, le travail d’Upian « s’est d’abord concentré sur le design des articles, et notamment le gabarit mobile de ces pages » comme l’explique Thomas Steffen, directeur de création. « Et non sur la page d’accueil et son rubriquage » comme cela a pu être – et peut être encore – le cas pour de nombreux médias.
Afin de favoriser le confort de lecture, et le temps passé sur le site, l’agence a réalisé un travail de fond sur « ce qui peut semble être des détails » mais qui sont décisifs comme l’explique Thomas Steffen : « la taille de la typographie, les contrastes entre premier et second plan, les marges, les intertitres, les mises en exergue, les relances de lecture… » Il s’agit là « d’un travail de détails » fait de tâtonnements, avec un effort sur les corps de texte puisque que « 90% d’un site de presse c’est du texte ! ». Cette attention aux détails se prolonge dans le temps, puisque « de nombreuses choses sont ici testées avec des ajustements au fil de l’eau ».





– Les articles longs
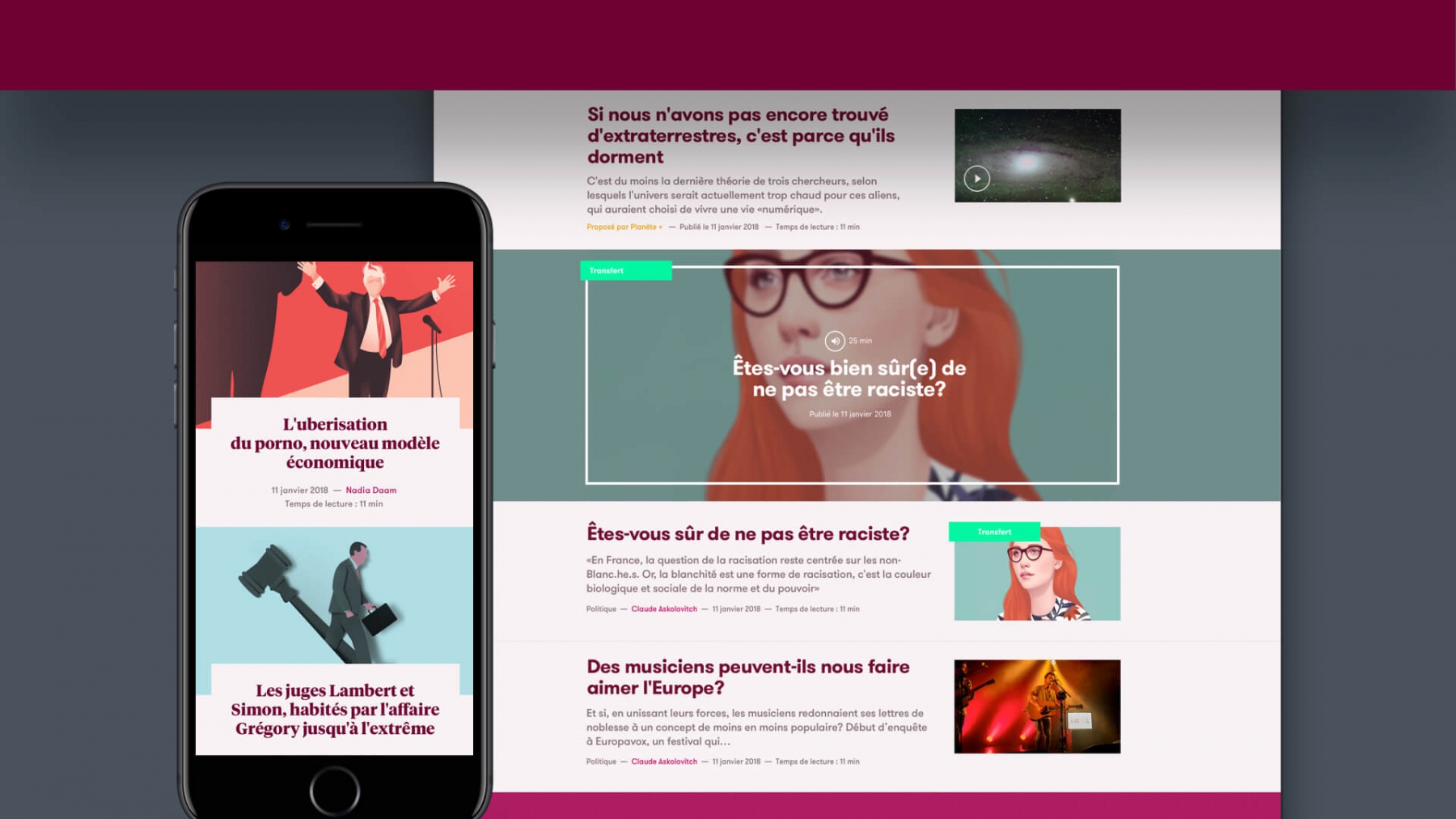
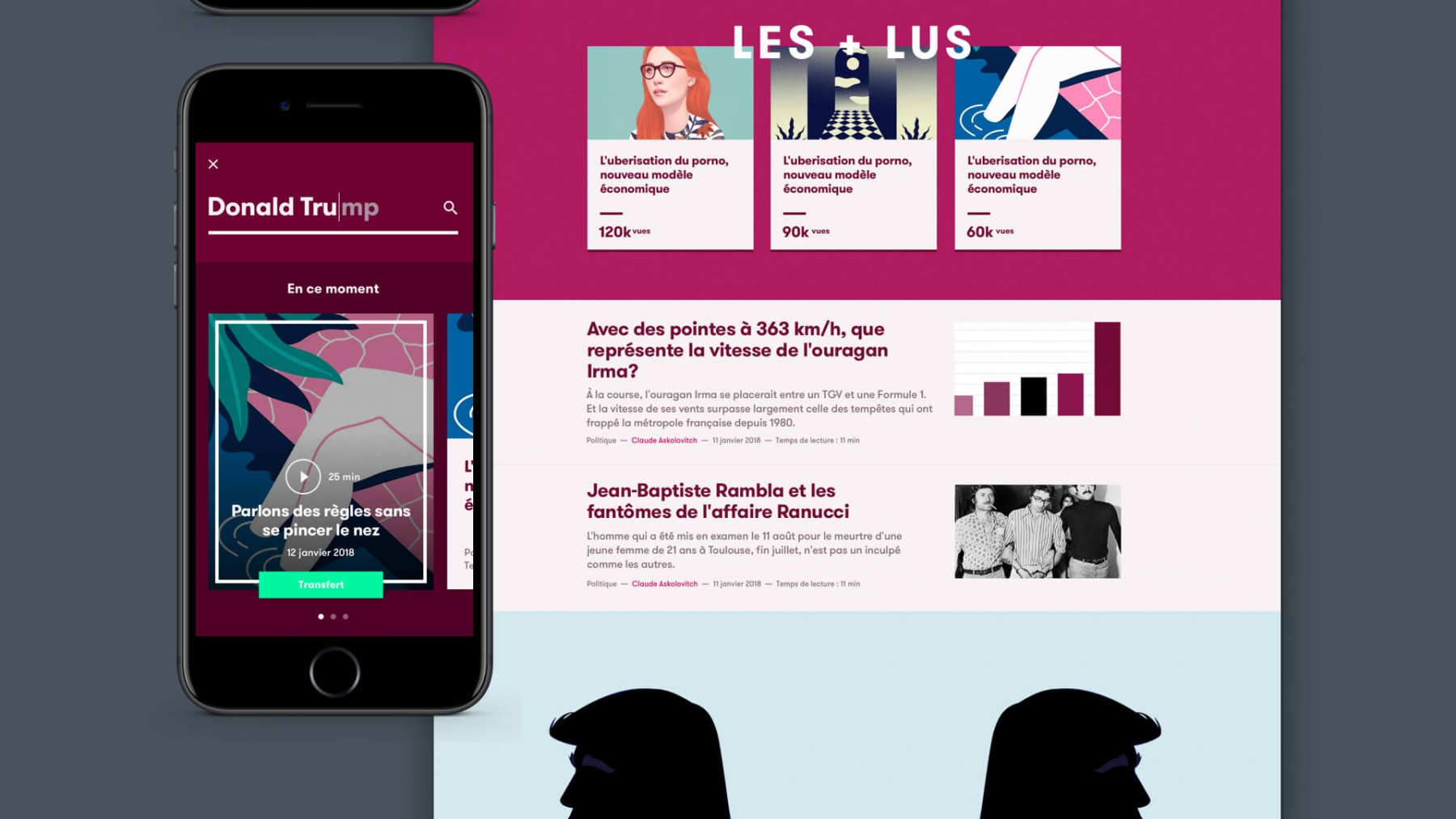
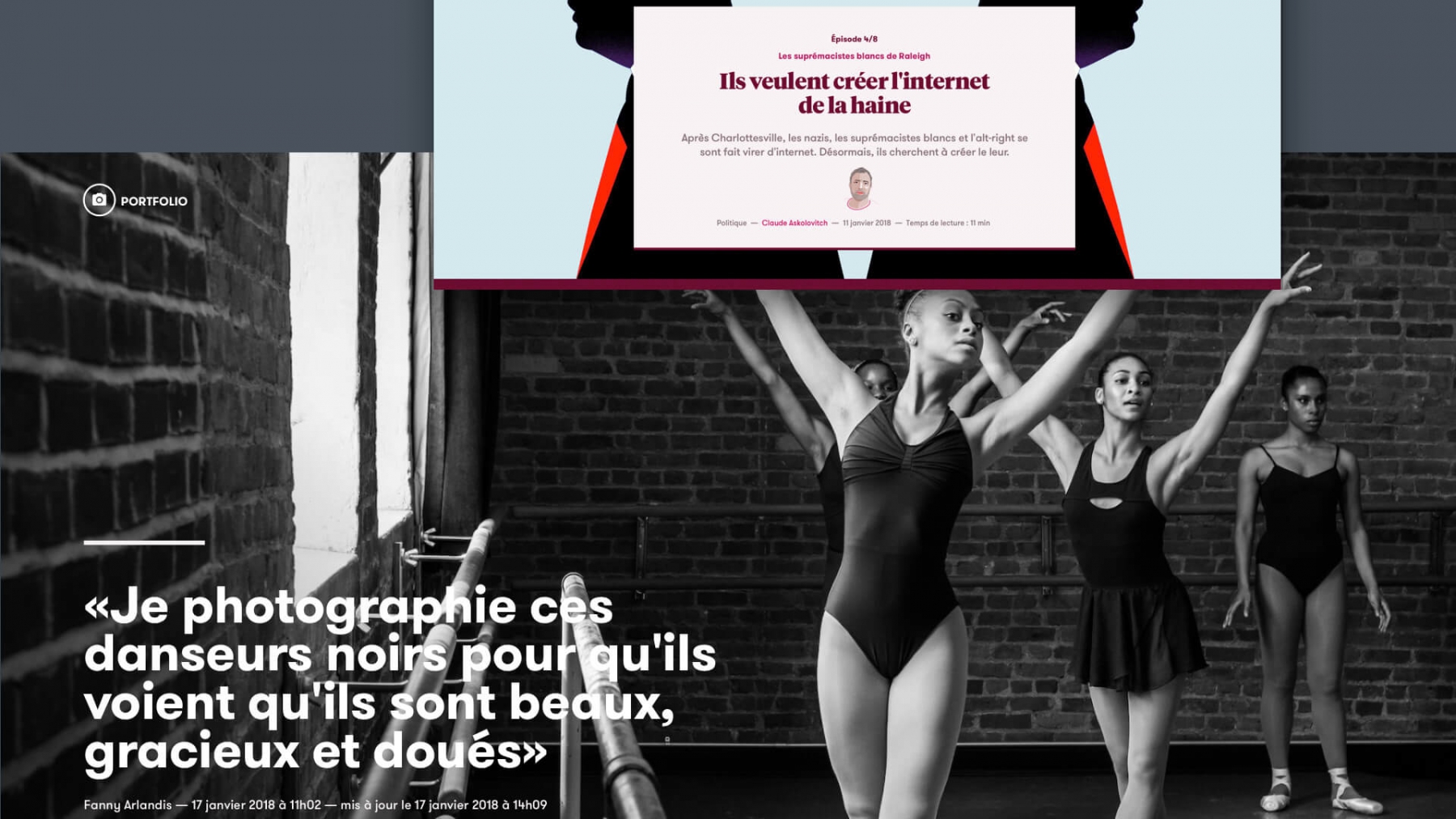
Pour bien différencier les articles longs, au travail éditorial le plus riche, Upian a traité ceux avec un graphisme à part. Une typographie à empattements et inspirée de la presse traditionnelle, Tiempos Headlines, a été dédiée à ces articles, alors que les titres des articles courts se contentent d’une police de caractère sans empattements, plus « moderne ». Le visuel de ces articles est particulièrement travaillé, les auteurs réguliers de Slate.fr – « les signatures » – ont droit à une illustration les représentant, le titre trône fièrement au centre, complété par quelques discrètes métadonnées dont le temps de lecture, le tout composant un « univers plus éditorial », plus magazine, « invoquant davantage de prestige » et de qualité investie dans le contenu comme s’en enthousiasme Thomas Steffen.
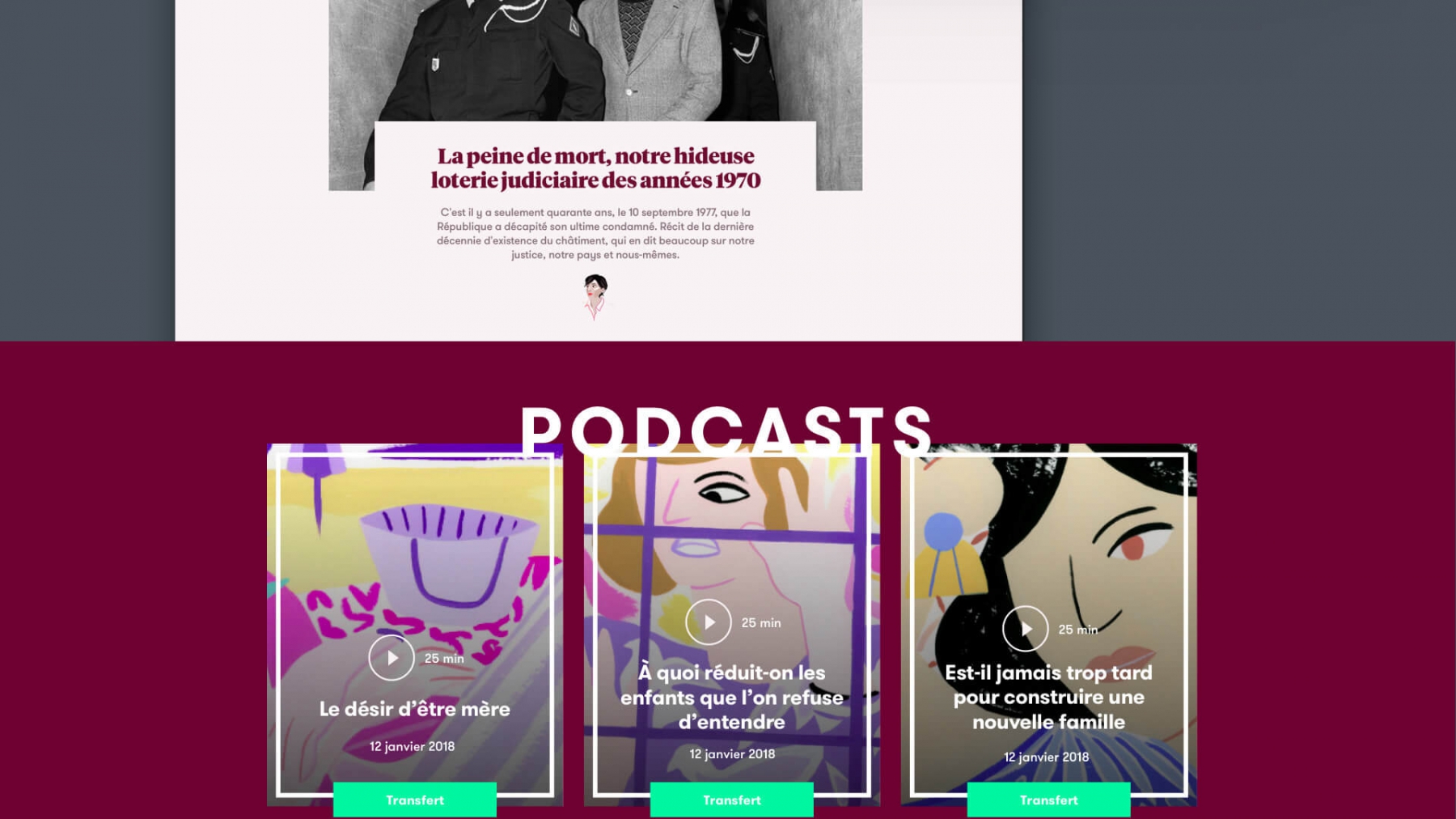
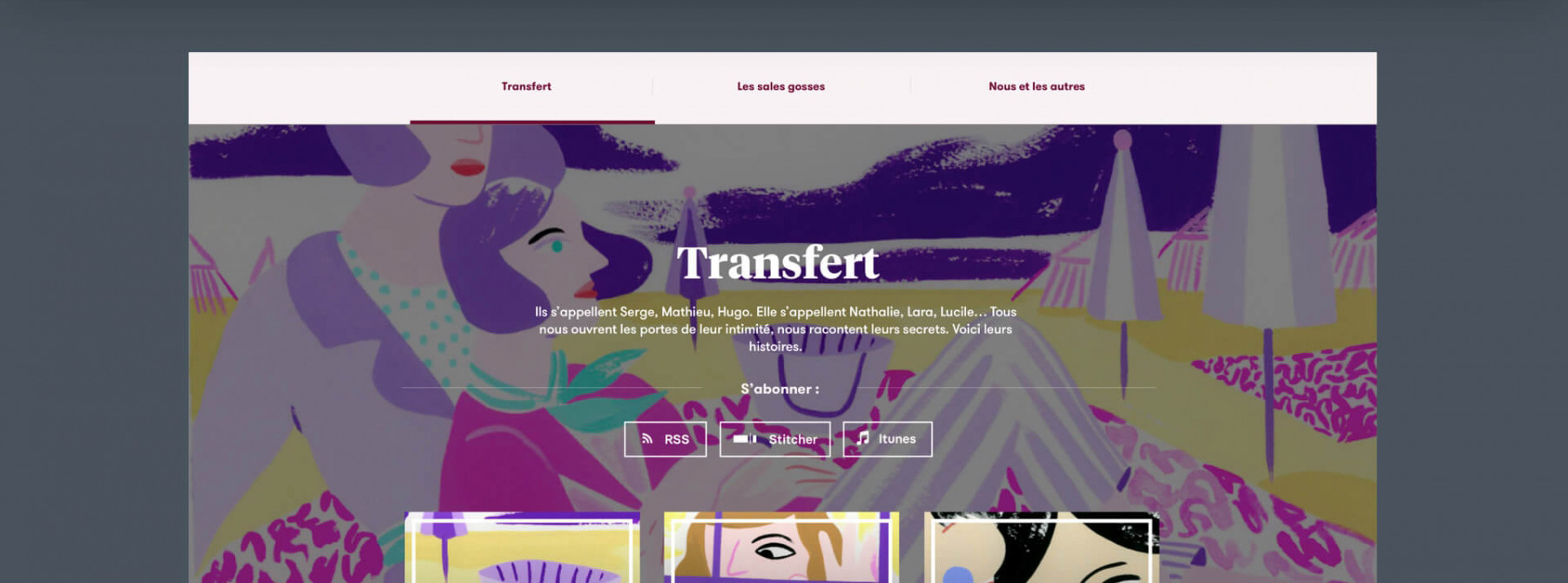
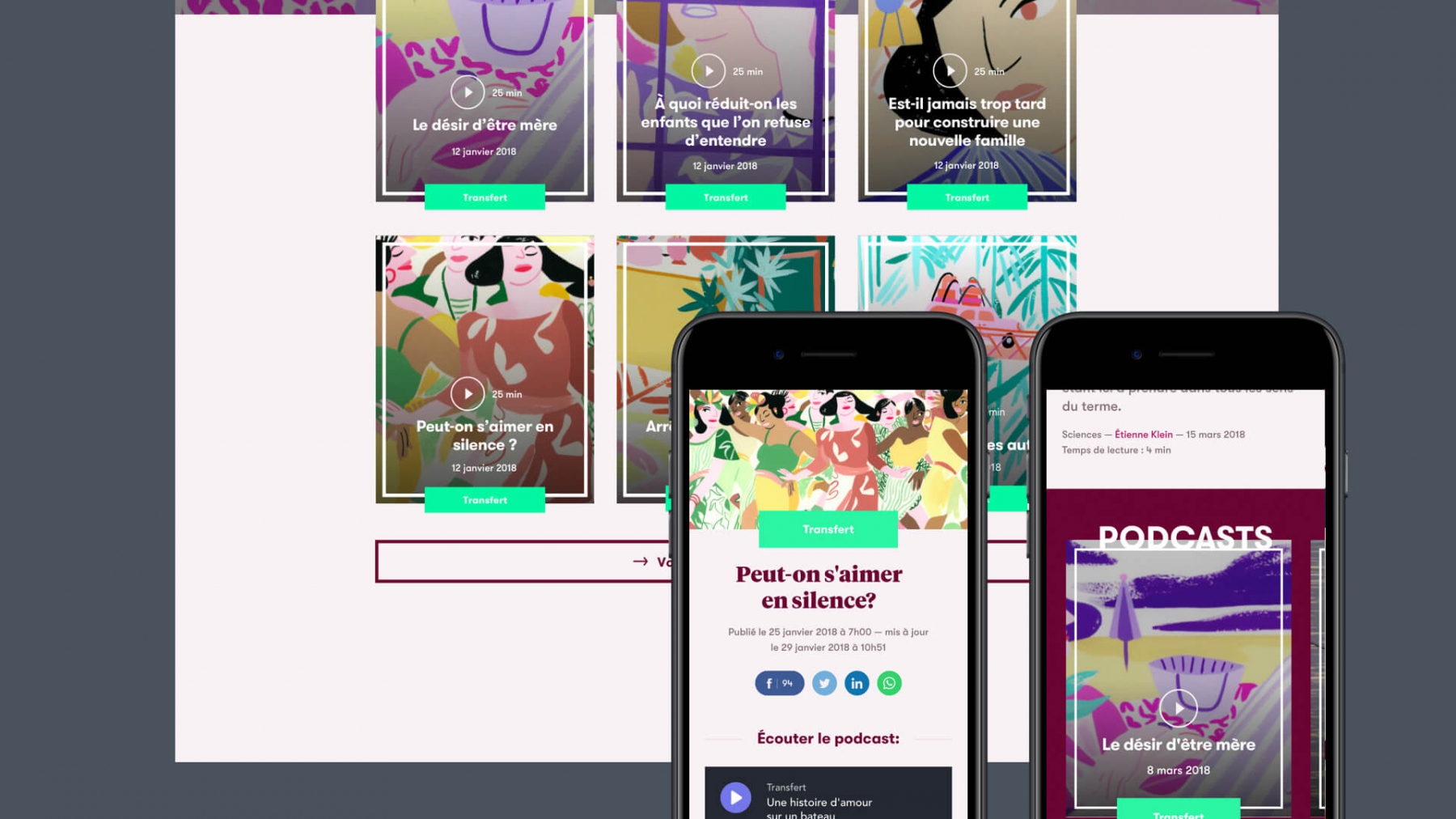
Les séries d’articles et les podcasts ont également eu droit à un traitement spécifique. Un sommaire introduit les séries en haut et bas d’article. Les podcasts ont leurs propres illustrations, et leur lecteur audio « placé le plus haut possible sur la page, car le haut de l’écran est décisif si on veut engager les gens sur du temps long » comme le rappelle Thomas Steffen. Ce principe relève du bon sens, mais combien de médias peuvent-ils se targuer de convaincre aussi aisément dès le premier écran ?



– Le mobile
Comme l’époque l’impose, le design responsive de Slate.fr a été « mobile-first ». C’est-à-dire que les équipes d’Upian sont parties « du mobile, qui a été ensuite adapté pour le desktop » comme l’explique Thomas Steffen. « La version desktop de Slate.fr n’est cependant pas une version mobile étirée », mais une version forte, quel que soit le device.
– La page d’accueil
Si la page d’accueil a perdu ici sa pôle position de l’attention lors de la refonte, elle a néanmoins fait l’objet de plusieurs paris forts.
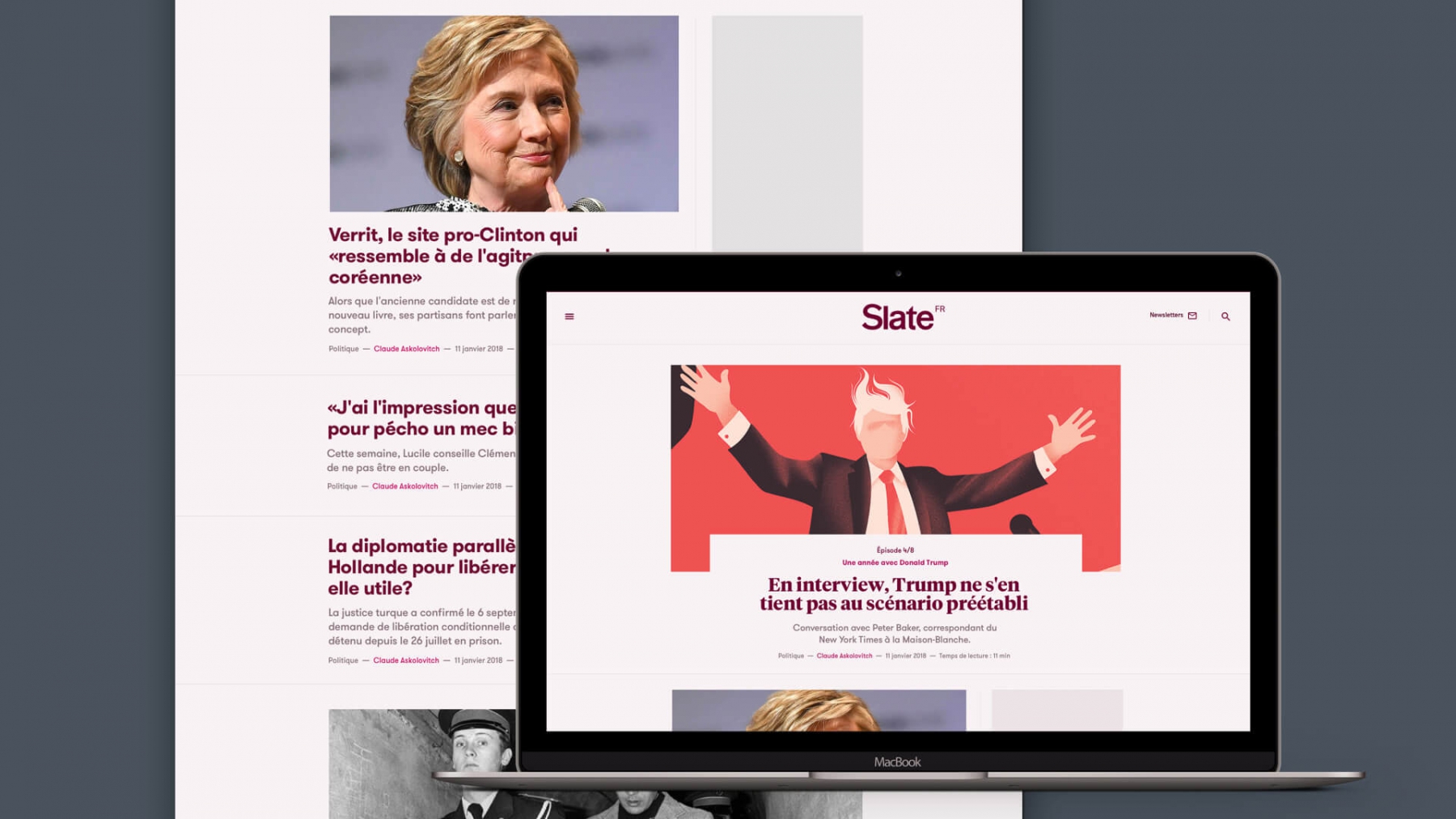
Cette nouvelle home a tout d’abord intégré le fait que Slate.fr a adopté un nouveau rythme de publication : « un peu moins d’une vingtaine d’articles par jour » selon Thomas Steffen, ce qui les différencie des autres titres de presse en ligne. Ainsi « la home ne peut être traitée par rubriques », le rythme de publication n’ayant pas vocation à les actualiser à chaque instant.. Plutôt que des dizaines d’articles, le nouveau Slate en un met en avant un seul, remplissant tout l’écran d’un mobile, d’une tablette, voire d’un ordinateur portable. « La priorité est donnée à l’information, avec la mise en avant des titres et des chapeaux », ainsi que des visuels dans le cas d’un article riche. « Les points de contact sont volontairement très limités sur le premier écran visible » comme l’avoue Alexandre Brachet. « Ce qui fait peut faire débat mais ici adapté à la volonté de Slate » de publier peu, et de valoriser ses meilleurs contenus. Tout a été pensé pour s’écarter au premier regard « des hard news », en n’en reprenant pas les codes du type « à chaud, en direct… »
La page d’accueil de Slate est marquée donc pas de grands articles en une, mais aussi par des trios titre, chapeau, vignette pour les articles secondaires. Des articles clés viennent régulièrement casser cette succession, en occupant tout l’espace, dans des formats variés, que ce soit une série d’articles, un podcast, une illustration…
– La découverte de contenus
Enfin, qui dit hausse du temps passé sur le site, dit le plus souvent découverte de contenus. Pour favoriser celle-ci, Upian s’est basée sur la volonté de Slate de « sérialiser certains contenus », en facilitant la publication de séries d’articles, générant ainsi naturellement des liens entre eux.
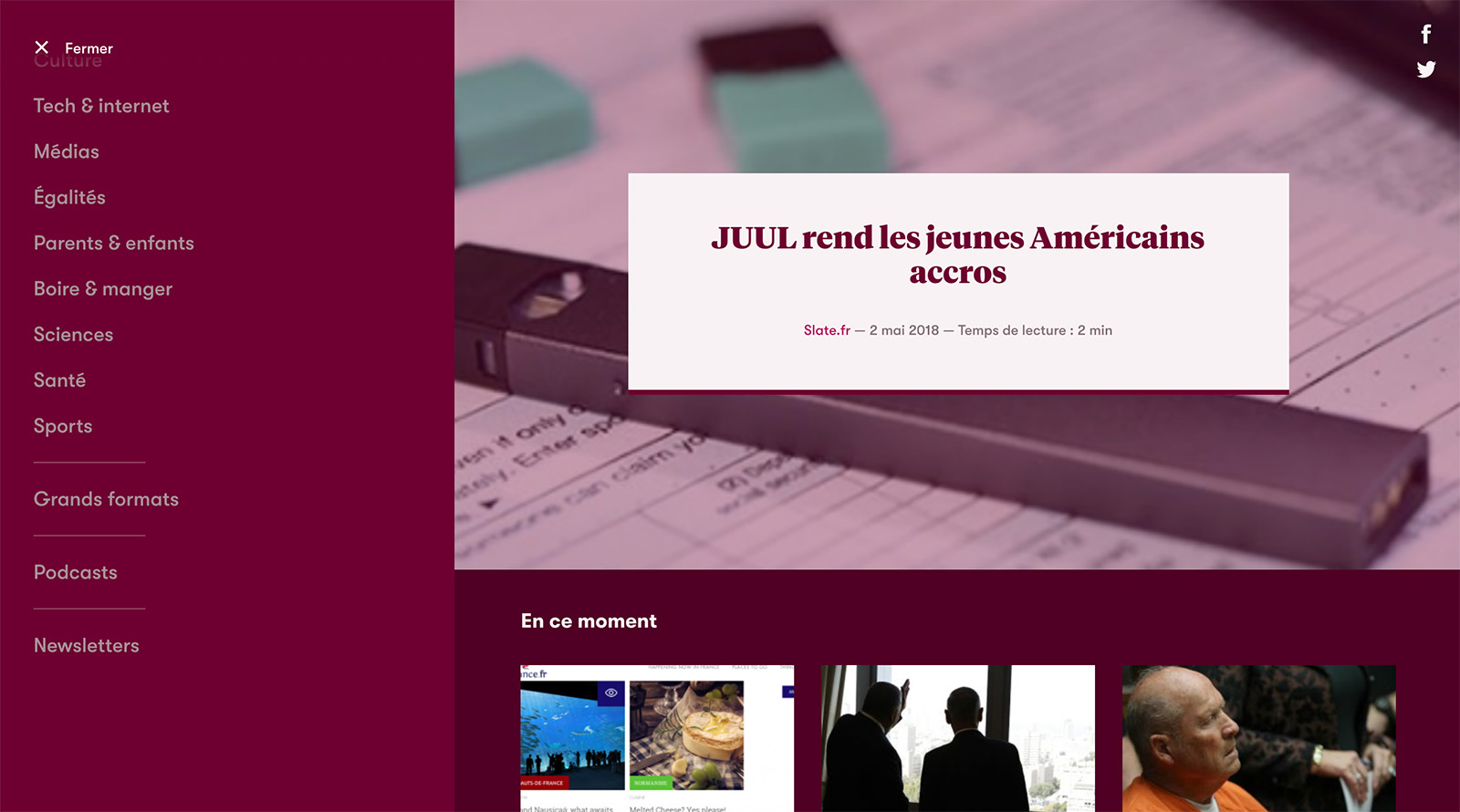
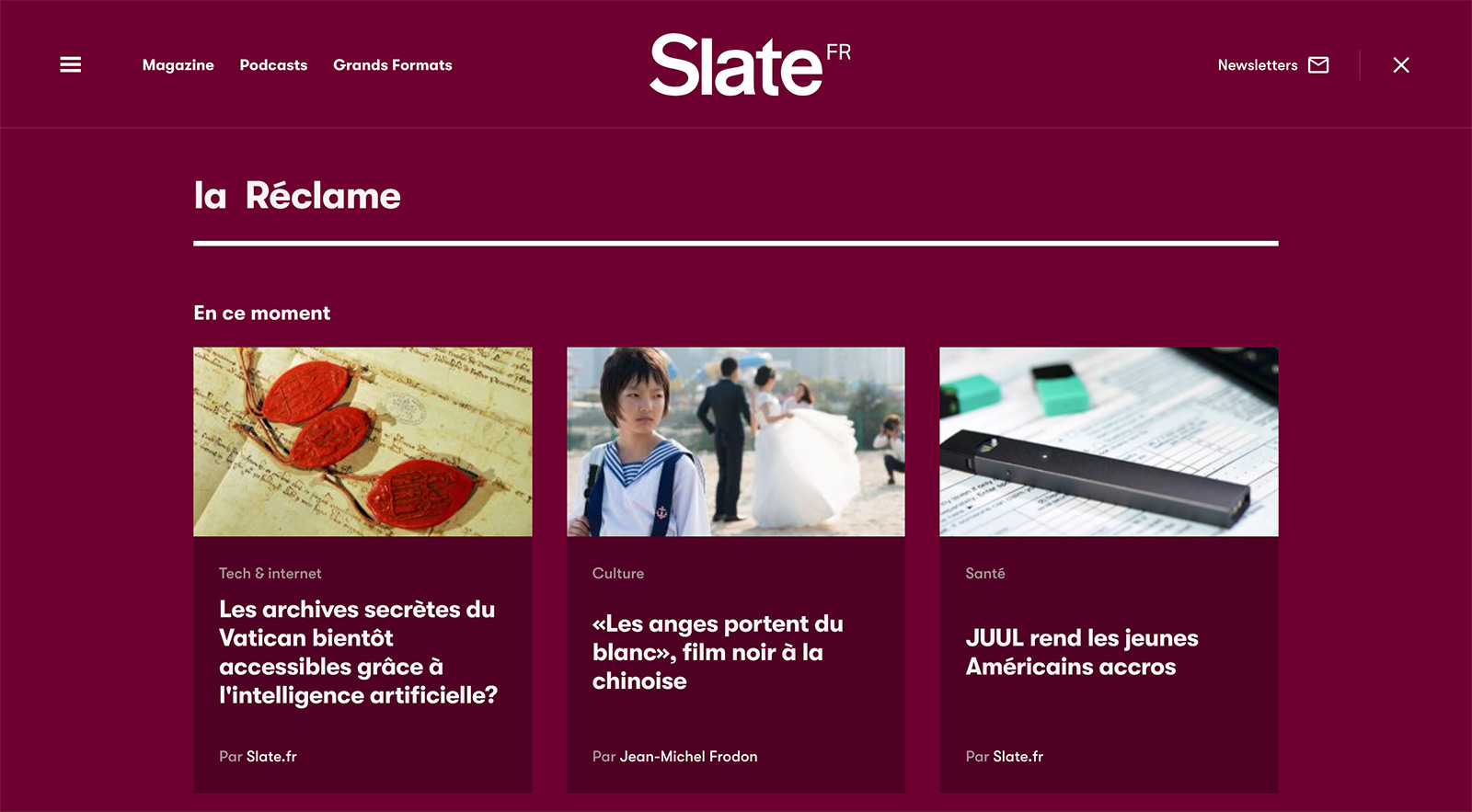
Au delà des habituels blocs de recommandation – organiques ou malheureusement sponsorisés – de contenus en bas d’article, le redesign 2018 de Slate.fr a intégré également de la découverte dans des lieux plus inattendus. Par exemple le menu « burger » recommande des contenus au delà des habituelles rubriques.

Plus surprenante, la recherche intègre également des recommandations d’article… avant toute saisie de mot clé.

Les résultats
Le site ayant été lancé le 8 mars, il est encore un peu tôt pour que Slate et Upian communiquent sur des résultats. Cependant la tendance semble « très positive », après enquête auprès des lecteurs, qui « saluent une évolution naturelle de Slate » selon Alexandre Brachet et non une rupture comme c’est en général le cas lors d’un redesign d’un media.
Les clés de succès
– La qualité du brief
En affirmant dès le départ un nouveau positionnement éditorial autour du temps long, Slate a permis à Upian de concevoir en retour des interfaces aux partis pris marqués. « Il était clé que le lecteur perçoive dès les premiers instants le nouveau positionnement de Slate » comme l’explique Thomas Steffen, ce qui passe par le contenu, allant de pair avec un design renforçant cette vision.
– La confiance
Pour un média en ligne, confier à une agence le redesign de son site revient à lui demander de faire évoluer son principal actif. Cela ne se fait pas sans confiance mutuelle. Pour Alexandre Brachet, Upian a su convaincre Slate grâce à près de 20 ans d’expérience auprès des médias. Mais aussi grâce à des projets développés par l’agence en tant que producteur ou éditeur, lui permettant de se mettre à la place de son client : « nous savons ce qu’est une programmation éditoriale, comment une page d’accueil doit être maintenue, comment le contenu se produit au quotidien. »
– Une approche orientée utilisateurs, des lecteurs jusqu’à l’équipe de Slate
Tout le travail sur l’interface et l’augmentation du temps de lecture va dans le sens de l’utilisateur, en recherchant son confort et sa satisfaction. Mais comme l’affirme Thomas Steffen, ce redesign a également été pensé pour les équipes de Slate. D’un côté, les journalistes peuvent enrichir leurs parutions grâce à de « nombreuses boites à outils ». De l’autre, le projet a été pensé pour qu’il soit également maintenable par l’équipe technique. Car un tel site ne peut être une simple démonstration des tendances UX du moment : celui-ci doit vivre et être performant chaque jour.