2019 s’avance vers les beaux jours, les ponts de mai s’approchent… L’occasion pour l’agence de revenir sur les tendances User Interface qui ont marqué, marquent et marqueront l’année !
Less is more : minimalisme & simplification de l’UI
Rappelez-vous, l’année 2018 a été celle de nouveaux logos simplifiés à l’extrême : Mastercard, Yves Saint-Laurent ou encore American Express. Toutes ces nouvelles représentations de marque s’inscrivent dans une tendance de fond initiée depuis mars 2017 avec le lancement du nouveau site de Balenciaga. Simplifié, épuré, “normcore”, il a su mobiliser autant de convaincus que de détracteurs. Aujourd’hui, ce ne sont plus seulement les acteurs du luxe et de l’avant-garde qui dépouillent leurs interfaces. Les grandes marques du digital (AirBnB, Instagram ou encore Blablacar) s’y sont mises à leur tour. On oublie les couleurs, on graisse les typos.
L’objectif ? Augmenter l’impact et gagner en lisibilité.
Variable fonts : l’innovation qui fait bouger les lignes
Adobe, Microsoft, Google et Apple, les géants américains qui déterminent les orientations du web d’aujourd’hui et de demain, ont dernièrement mutualisé leurs ressources créatives pour élaborer l’OpenType Variable Font. Grâce à ce nouveau format de police variable, les designers investissent un nouveau champ de possibilités.
Et oui, on peut désormais étendre et condenser les caractères sans déformer les lettres. Au-delà du simple plaisir esthétique, l’avantage du format réside dans sa fluidité :
•Le chargement des pages est plus rapide car toutes les polices (gras, italic, thin, et leur multiples affiliés) sont désormais rassemblées dans un seul fichier
•Les v-font s’adaptent à toutes les tailles d’écran, même les plus restreintes
•Enfin, l’expérience utilisateur est totalement harmonisée sur tous les devices.
Le WebGL a toujours le vent en poupe !
Si le WebGL n’est pas nouveau, ses possibilités sont en constante évolution. C’est donc naturellement qu’il se retrouve parmi les tendances 2019. Créée en 2011, la technologie WebGL permet de gérer des éléments 3D directement dans le navigateur. Les sites qui l’utilisent sont généralement plus lourds et plus lents. Mais on adore leur côté immersif et interactif. Adopter le WebGL, c’est repousser les limites du web classique 2D et faire rentrer l’utilisateur dans une troisième dimension ! Quelques exemples d’utilisation du WebGL :
La démocratisation de l’Atomic Design
Théorisée par Brad Frost, l’Atomic Design est une méthode de conception web qui consiste à s’éloigner du mode de pensée “print”. En effet, un site ne se pense pas comme un ensemble de pages qui se consultent les unes à la suite des autres, mais plutôt comme un système au design à part entier.
Comment cela se passe en pratique ? On commence par maquetter le plus petit composant (un dénominateur commun que l’on retrouve sur un certain nombre de pages) que l’on considère comme un atome, une case à cocher par exemple. Ensuite, on crée graduellement des composants de plus en plus grands : les “molécules”, puis les “organismes”, puis les templates, qui permettent d’aboutir à des pages.
Cette méthodologie permet de bien anticiper le responsive et de conserver une belle harmonie sur l’ensemble des pages. Nous reviendrons plus en détail sur les principes et la philosophie de l’Atomic Design dans un autre article… Stay tuned!
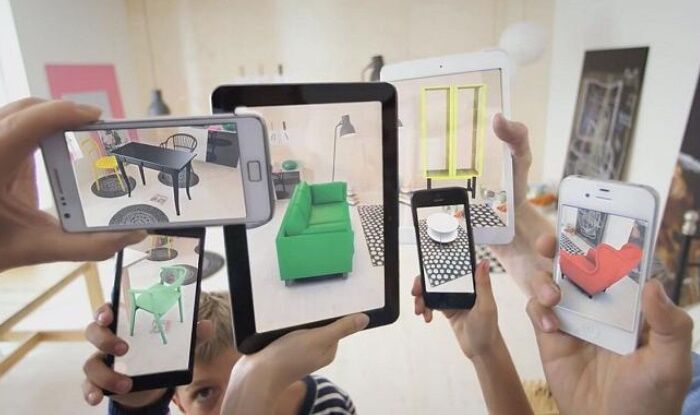
La réalité augmentée : aux frontières du réel
Cette pratique pense le web comme une interface entre des données “virtuelles” et le monde réel. En 2018, on a pu observer l’utilisation de cette technologie (autrefois réservée au monde du gaming) prendre de l’ampleur dans notre relation aux marques. Quelques exemples où l’usage de l’AR est au cœur de l’expérience client :
IKEA a créé l’application IKEA Place pour permettre à l’utilisateur d’essayer un meuble directement dans son salon avant de l’acheter
Plus récemment, c’est la marque de luxe Proenza Schouler qui s’est servie du procédé pour promouvoir une nouvelle fragrance. Une expérience qui a du nez !