Du lâcher prise vibrant, libre et en mouvement.
Avez-vous remarqué que l’industrie de la mode, dans un revival perpétuel, se pare des codes des années 90 ? Ressort les coupes mulets (qu’il faut appeler Shag et Wolf Cut pour être cool et moderne en 2021) les crop tops et les colliers shocker. Les tenues survitaminées sont de sorties et les couleurs criardes ne sont plus décriées, mais vivement recommandées après des mois de morosité. Ce n’est pas la seule tendance à faire son retour ou à s’installer durablement.
Comme le résume Annette Mathon, co-fondatrice et associée gérante de l’agence Image de Marque, « ce qu’il faut retenir des tendances de la conception graphique en 2022, c’est qu’elles apportent un contraste extrême entre un design réfléchi, au minimalisme apaisant, influencé par les réflexions sur la durabilité et l’environnement et un design empreint d’ouverture d’esprit, d’audace, d’émotions et de couleurs puissantes. Les deux influences partent du même postulat d’une recherche sincère, parfois nostalgique, d’authenticité. »
Sur quelles tendances graphiques allons-nous pouvoir compter cette année ? Les typographies seront-elles toujours plus audacieuses ? La simplicité et le naturel vont-ils résister au besoin de lâcher-prise ? Un pool d’experts issus de l’univers de la communication visuelle exprime sa vision de ce que sera 2022 en matière de design graphique.
Voici les 7 tendances graphiques à même de s’imposer en 2022.
1. Revival : les typos dans tous leurs états
Les années 2000
Un coup d’œil dans le rétro pour dessiner l’avenir, tel est le leitmotiv de cette année. Les typographies puisent leur inspiration dans le passé en réponse à un présent qu’il devient urgent de réenchanter, voire dynamiter.
Le duo de l’agence Ben&Jo voit dans les années 2000 une planche de salut graphique. Des années marquées par leurs surenchères graphiques venant titiller le kitsch qu’une plateforme comme Skyblog portait en étendard : « C’est justement cette notion de kitsch qui sera retravaillée et totalement assumée pour lui donner un côté “cool”. Typographies extended et resserrées avec des effets, ballon, chrome, néon, flamme, plus ça tape à l’œil mieux ce sera. Peut-être que cela répondra au besoin d’être de plus en plus visible dans les feeds des réseaux sociaux. »

En mode Seventies
Autre décennie, autre typographie. « Elles étaient rondes et sexy, burlesques presque, ces typos des seventies, et on les veut en 2022 », réclament de concert Juliette Damoisel, directrice du planning stratégique, et Anne Cornetto, directrice de création de l’agence Extreme. Cela valait bien un poème sans doute. Lust for life.

« Regardez-la, celle-ci. Toute pimpée par Positype. La Lust.
Avec ses ligatures comme des coups de langue. Ses fûts charnus. Ses queues joueuses. Ses déliés piquants. Ses bassins larges. Et que dire de ses gouttes ?Quel·le amoureux·se de la typographie pourrait résister aux charmes pulpeux de cette Didot sous extasy ?
Quel·le gourmand·e ne voudrait la voir s’étendre sur une plaquette de chocolat ou un paquet…de gâteaux ?
Quel·le hédoniste ne roulerait pas des yeux si elle dansait sur l’étiquette d’un pain de savon ou d’un yaourt ?
Qui ne désirerait la voir se dresser le long d’un flacon de gin ou d’une bombe de chantilly ?
Pour nous, c’est plié. Nous sommes mordu·e·s.
Qui l’aime, nous suive, et nous verrons bien si la Lust est finalement tendance ou simplement tendancieuse ? »
Miroir, mon beau miroir
Alors que 2021 avait replacé l’humain au centre du jeu, avec un retour au naturel et à l’authentique, comme s’en faisait l’écho l’édition précédente des tendances graphiques, « 2022 sera sous le signe de notre capacité créative à regarder en nous-mêmes, à nous dévoiler », à nous extérioriser, à nous assumer pleinement, veut croire Elodie Bonnefoi, directrice artistique de l’agence Seenk.

Ainsi, les couleurs exagérées, acidulées, pétillantes, avec des formes simplifiées devraient s’exposer. « Les typographies moelleuses, imposantes, avec de la personnalité et une touche décalée feront leur retour pour venir réveiller l’année 2021. L’optimisme et le positivisme se traduiront dans un soleil fluo de 2022, qui sera notre prochaine contagion. »



Des typographies vivantes
Un constat partagé par Image de marque pour qui la typographie sera sans nul doute « la protagoniste du design en 2022, avec un style puissant : des typographies de formats vraiment exagérées, des contrastes entre les lignes fluides et les formes angulaires contrastées, des couleurs vives et dynamiques », prédit ainsi Annette Mathon, fondatrice et associée gérante de l’agence de design. Une tendance qui fera la part belle à « la technique du découpage de lettres, consistant à utiliser des caractères et des mots découpés, soit avec des espaces blancs, soit avec des éléments du design lui-même tels que des images, des illustrations, d’autres mots, des espaces blancs, des objets en 3D ou tout ce que l’on peut imaginer. » L’objectif restant d’obtenir un design beaucoup plus riche et dynamique, dans lequel tous les éléments se comportent comme un tout et s’entremêlent de manière singulière.

Visual Jazz
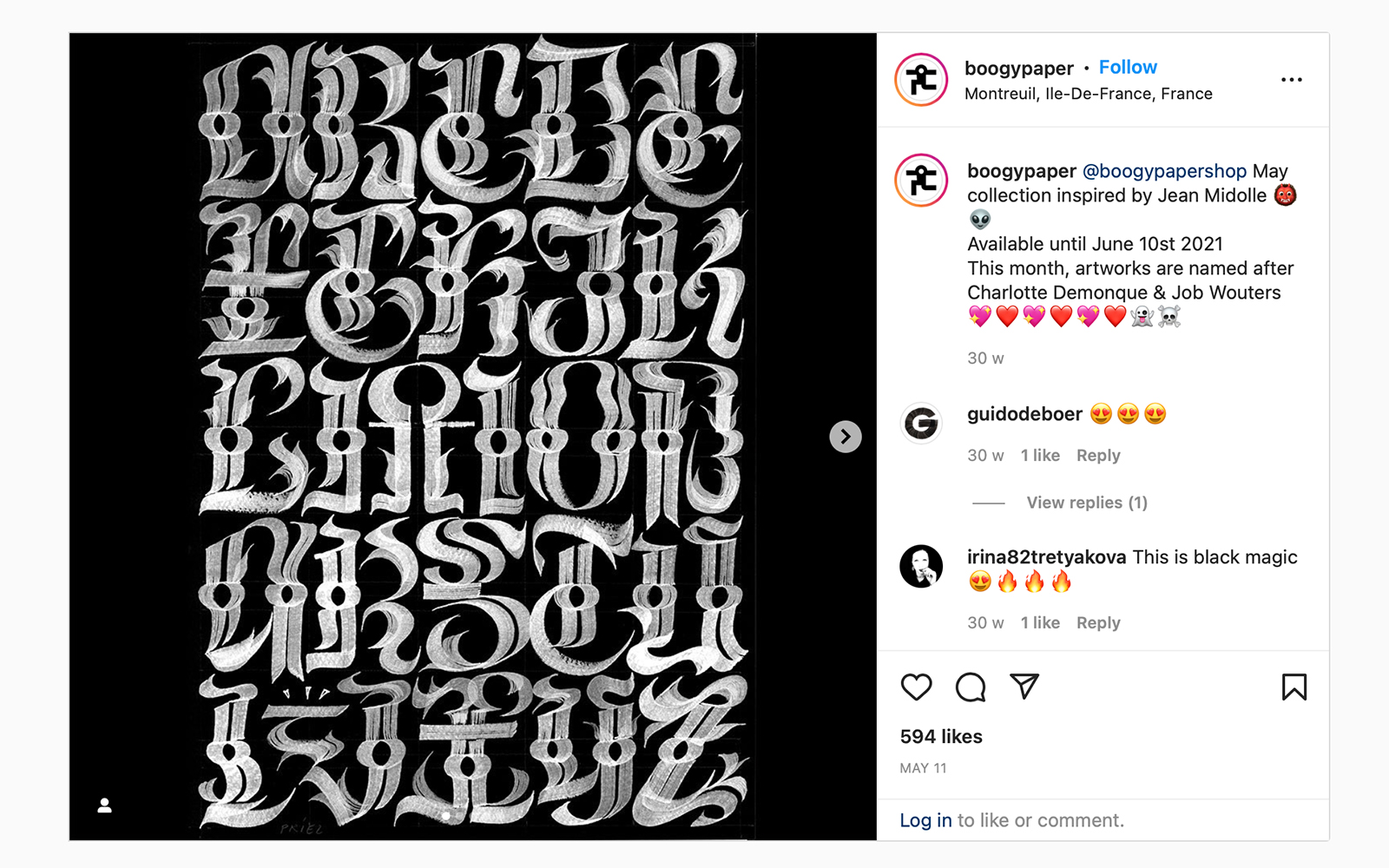
Robin Quiquempoix, senior designer chez Futurebrand, relève également qu’en matière de typographie, « la dernière décennie s’est beaucoup inspirée du passé, notamment du lettering rétro américain ». Il cite Julien Priez aka « boogy paper » ou Vincent Deboer, comme signe de l’apparition d’une nouvelle expression.

« Comme le jazz, l’idée est de se libérer, de chercher à l’aide d’une démarche plus instinctive, proche de l’improvisation. Le résultat est une esthétique nouvelle, rafraîchissante. Ça ne ressemble à rien de connu, ça a beaucoup de caractère. »





Variation sur le même thème typographique
En écho à la tendance précédente, cette esthétique nouvelle est notamment permise par les avancées technologiques, estime Nicolas Famery, creative director de l’agence Gédéon. « Les typographes peuvent donner vie aux fontes qu’ils dessinent. Avec les typographies variables, ils offrent ainsi aux designers et aux marques un nouveau terrain de jeu et d’exploration. Les fontes deviennent ludiques, réactives et peuvent exprimer plus fortement encore des émotions. »
Comme sur ces différents exemples présentés, « les typographes créent des curseurs avec lesquels les graphistes peuvent travailler pour donner vie aux caractères. Que ce soit pour simplement passer d’une typo Light à Black, ou pour créer des anamorphoses plus inattendues, il y aura toujours une sensation magique de voir un message s’ajuster automatiquement à la largeur d’une fenêtre ou à la position de votre curseur sur l’écran. »

Responsive vous avez dit ?
2. En mode responsive
Sur papier
Comme l’analyse justement Elodie Boyer, fondatrice des Éditions Non Standard : « Nous oscillons en permanence entre recherche de perfection et goût de la maladresse. Le design de site Internet en mode “responsive” avait pour but d’adapter les pages de sites (agencement des textes et photographies) au format des écrans, afin que la mise en page soit toujours lisible, élégante et harmonieuse, bien pensée et bien proportionnée, quel que soit le format de l’écran (grand écran d’ordinateur, tablette, smartphone). Ce progrès et cette technique nous ont exposés à toutes sortes de mise en page à la fois adroites et maladroites, avec des blancs tournants étranges, des calages inattendus, des interlignages mal réglés, des agencements textes-images improbables et sans cesse réinventés. Cette imperfection partiellement aléatoire, cette recomposition permanente, nous a offert des moments de grâce et des micro-chaos ; elles nous ont ouvert les yeux et donné goût aux surprises, à une mise en page hors cadre, à des grilles chahutées. C’est ainsi qu’aujourd’hui, je suis prête à parier que cette maladresse responsive va se transposer sur papier, non pas pour remplir une nécessité technique, mais par pure affinité esthétique », prédit celle qui a reçu un prix dans la catégorie Graphic Design — Édition aux dernier Club des DA.

Exemple avec ce design par Irma Boom du livre Countryside ? A Report, de Rem Koolhaas. (AMO), édité par Guggenheim et Taschen, 2020.




Version logo
L’année dernière, Annette Mathon ne voyait qu’une seule limite « de taille » au jeu typographique : « la capacité d’adaptation aux écrans mobiles ». Le responsive design n’est toutefois pas uniquement affaire de typographie, mais aussi de logo, comme le prédisait déjà Maud Mulder de BETC Design en 2019 dans une précédente édition de ce dossier. La directrice de création voyait « des mini avatars des logos des marques » suivre la tendance du responsive. « Cette tendance a commencé avec Disney, mais les marques vont peu à peu penser leur logo de cette manière ».
Pour Nicolas Famery, cela devient désormais « une vraie nécessité de concevoir des logos polymorphes, agiles, capables de s’adapter aux différentes tailles d’écrans ou d’interfaces ». Logiquement, « un logo ne peut pas être le même selon qu’il doit vivre sur une affiche ou dans une vignette de profil Instagram. Cela implique de penser plus loin que le simple signe et de réfléchir en termes de grammaire visuelle, mais aussi en termes d’usages. » Le directeur artistique estime donc qu’à l’avenir, « les logos devront continuer à être reconnaissables et lisibles, quel que soit le support sur lequel ils vivront. Mais en passant d’une forme complète à une forme plus allégée, ils vont devenir plus vivants et plus réactifs. »

3. L’identité en mouvement
Nous passons progressivement de logos animés à l’animation logotypée, observe Reza Bassiri, vice-président et chief creative director chez Carré Noir (Publicis Groupe). « Il ne s’agit plus seulement de marquer par la marque, mais de créer une empreinte à travers une marque en mouvement. Les logos ne sont plus seulement des signatures, mais des fenêtres sur un storytelling de marque, itératif, vivant à l’instar d’une app. Le logo évolue au fil des histoires qu’il raconte, toujours à jour, voire en avance. »


Et le directeur de création de l’agence conseil en design stratégique de mentionner le logo du MIT Lab : « figure d’ovni extraordinaire combinant créativité, intelligence artificielle et représentation visuelle d’un laboratoire où sont cultivées innovation et diversité ». Mais aussi celui, plus récent, de Stootie, « startup innovante avec une identité mettant en scène la diversité des rencontres possibles, toujours en mouvement ». Ou encore celui du Musée National de la Marine dont le parti pris « va un cran plus loin : avec un logo entièrement dessiné par l’océan en temps réel grâce à une bouée connectée faisant évoluer le logo au rythme des vagues. »

Avec l’alliance de la créativité, du storytelling et de la technologie, « la marque naît du mouvement qui la crée », note Reza Bassiri. « Les écrans de veille d’Apple dessinent de 1001 façons le logo révélé par des animations hypnotiques. Nike connecte physique et digital en utilisant dans ses boutiques un écran ayant la forme du Swoosh, le symbole de Nike devenant une fenêtre sur un univers street en mouvement. Une traduction colorée et animée du monde dans lequel nous vivons. La marque n’est plus (seulement) la signature d’une histoire, mais une histoire vivante et en évolution permanente. »

Une démarche également observée du côté de Gédéon. L’omniprésence des écrans dans notre quotidien rend nécessaire la prise en compte de cet usage pour penser l’identité visuelle des marques. « Animer un logo ou une grammaire graphique ne se limite pas à faire bouger des formes, pensées pour les usages en fixe. Il faut intégrer, dès la conception, cette notion de mouvement, estime Nicolas Famery. L’animation enrichit le vocabulaire graphique de la marque avec un sens nouveau, en créant du storytelling. Prendre en compte le mouvement et l’animation pour créer une identité, c’est la penser comme une expérience. »
D’autant que les opportunités d’expression animées ne manquent pas, des « splash page » des applications, aux vidéos sur les réseaux sociaux, en passant par les interfaces de contenus… « Bientôt, les icônes d’applications de nos téléphones seront peut-être animées. Une marque devra donc être aussi forte en image fixe qu’en mouvement », prévient-il.
Exemple avec l’interface de la plateforme de streaming Disney+.
Et le projet Play identity.


4. Chères années 90
La nostalgie des années passées ne s’observe pas que sur les typographies ou les logos, à l’instar du rebranding de Reebok qui est allé chercher un ancien logo datant de 1992 et dont nous vous parlions l’année dernière.
Le regard idéalisé du passé se porte sur les années 90 et nous revient sous différentes formes. Dans la mode, cela se traduit par le retour du bob, des crop tops républicains et le retour en hype de marques comme Champion ou Fila. Jacquemus ne s’y est pas trompé avec sa collection automne-hiver 2020-2021 judicieusement nommée « L’année 1997 ».

« Les styles graphiques “vintage-refreshed” nous font revivre la nostalgie d’un temps où tout allait plus lentement et où il était plus simple de profiter de la vie : compositions Internet primitives, Emojis simples, formes géométriques colorées et symétriques définissent cette tendance esthétique, relève Annette Mathon, d’Image de marque. Une technique en matière de conception graphique, inspirée des années 90, qui dominera bon nombre des conceptions graphiques gagnantes sera l’utilisation de formes vectorielles stridentes, utilisées en statique ou, de manière beaucoup plus audacieuse, en mouvement. »
5. The new punk
Après des années de minimalisme qui ont vu les marques, de luxe notamment, dépouiller leur logo de toutes aspérités, Valentin Baumont, directeur de création exécutif de W, en appelle à l’insurrection.

De la même manière que le punk est né sur les ruines économiques et sociales de l’Angleterre de la 2e moitié des années 1970, ou « à cause de » l’institutionnalisation du rock dirons d’autres, cette tendance néo punk se veut l’opposer du blanding : « Le blanding a pris le pas sur le branding. La machine a pris le pas sur l’homme, on ne dessine presque plus. Il est plus facile d’aller chercher dans le passé que de se risquer à se réinventer. La fonctionnalité et l’efficacité ont pris le pas sur l’originalité. La création est avant tout intellectuelle plus que dans la recherche plastique. Bref FUCK ! on s’emmerde, où est l’enthousiasme, la passion, l’expérimentation !? », questionne le DC de l’agence de création et stratégie qui ne veut pas voir « une année de plus les pattes croisées à (re)voir (re)pondre les mêmes (re)cettes. »


« LET’S ROCK !! », clame celui qui voit surgir une tendance « folle et poétique, punk et libéré, s’affranchissant des cadres à la papa », pour contrebalancer avec le cynisme ambiant (contexte électoral et mondial sordide et reprise du COVID). Pour assurer cet élan, cela doit forcément passer « par une bonne dose de courage de la part des créatifs et avant tout des clients ! Les gens vont avoir besoin de décompresser, de lâcher prise ! Bordel que ça s’annonce excitant ».


6. Le retour du comeback du creative coding
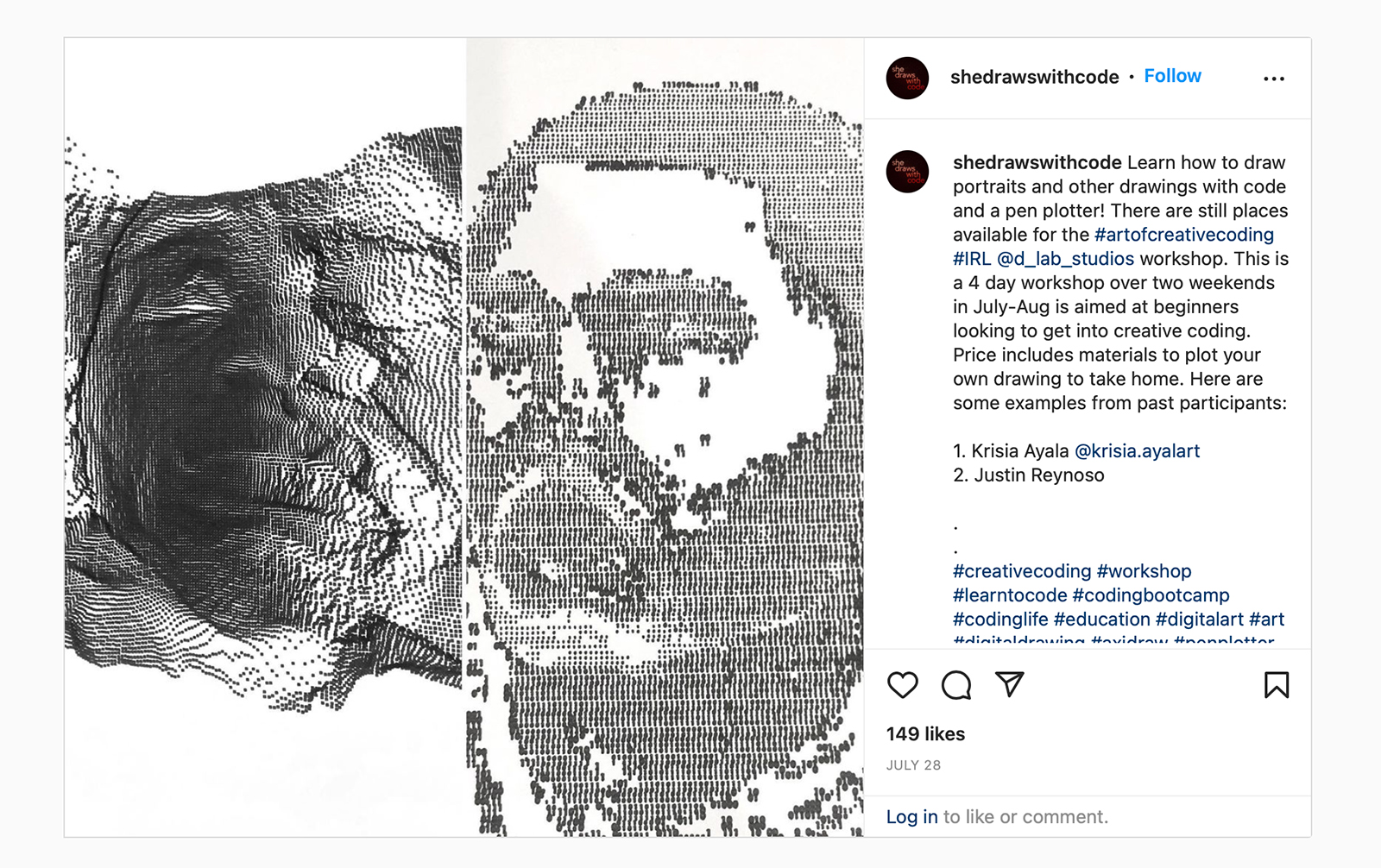
Tendance 2018 et 2017, le creative coding s’offre un revival 3 ans plus tard. Qu’y a-t-il de plus punk que le code ? Robin Quiquempoix (Futurebrand) voit dans le « creative Coding », que certains préfèrent nommer « poetic computation » ajoute-t-il, de nouvelles perspectives : « Des artistes tels que Zach Lieberman, Jessica In “She draw with code”, Andreas Gysin s’en sont déjà emparé et travaillent le code dans un but esthétique, émotionnel et poétique, ces artistes brouillent les frontières entre la machine et l’humain. »






Il poursuit : « L’intérêt des marques d’investir dans le code comme champ créatif est l’interactivité que permet cet outil, l’usager et la marque sont en résonance et peuvent véritablement interagir ensemble. » Il prend pour exemple le San Francisco Symphony et leur nouvelle identité par Collins dans laquelle le code permet un renforcement du concept créatif, de la musique qui s’exprime, qui varie, le logo se transforme quand l’usager parle ou chante.

7. L’éco-conception
Les enjeux environnementaux sont de toutes les tendances et innovations. Design durable et circulaire, RSE, design responsable, depuis 2019, cette tendance prend mille atours. En 2022, il s’agira de manier l’éco-conception, explique Robin Quiquempoix.
« On sait maintenant que la réponse toute numérique à la crise écologique ne tient plus, on a beaucoup travaillé sur les matériaux et le design volume, il faudra désormais trouver des réponses d’éco-conception dans le domaine du graphisme. Il y a des propositions qui vont dans ce sens telles que l’identité des JO de Paris 2024, ou des typographies qui utilisent moins d’encre, mais il n’y a pas de solution parfaite à date, c’est clairement le gros enjeu des années à venir. »


Pour Nicolas Famery (Gédéon), « il est maintenant indispensable de réfléchir à l’impact du design sur l’environnement. Cela demande de prendre conscience de tous les aspects de notre pratique du design graphique. Le plus évident à maîtriser est la consommation directe de nos créations : réduire la consommation d’encre en choisissant des fontes ou des couleurs qui sont peu gourmandes, réduire la consommation électrique de nos écrans en privilégiant le “dark mode”. Mais il faut aussi penser aux aspects moins visibles, comme la quantité de datas que l’on transfère (par mail ou via des plateformes d’échanges de fichiers) ou que l’on stocke dans le cloud. (…) On commence à voir émerger des initiatives, des solutions, mais il faut aller beaucoup plus loin. » Et de donner l’exemple de File vert, une solution de transfert de fichiers éco-responsable.
Pour Annette Mathon (Image de marque) enfin, l’action en faveur de l’environnement va de pair avec l’éco-esthétique : « Dans le sillage de la crise climatique de plus en plus pressante, on s’attend à une évolution du design éco-responsable vers une vision plus technologique axée sur la vraie durabilité et le “naturel” : l’utilisation d’une esthétique moins artificielle, plus élégante, minimaliste, dans laquelle les textures et les matériaux renouvelables prédominent. »